Answer the question
In order to leave comments, you need to log in
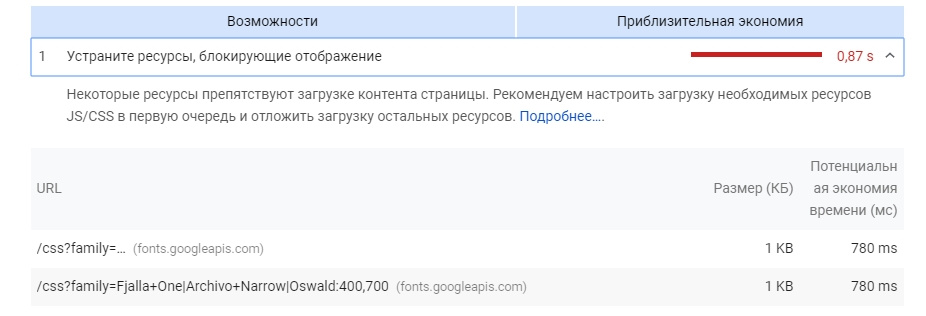
How to optimize styles loading from https://fonts.googleapis.com/css.....?
What are the options for optimizing font loading from links
https://fonts.googleapis.com/css?family=Open+Sans:...
https://fonts.googleapis.com/css?family=Fjalla+One...
Answer the question
In order to leave comments, you need to log in
To get started:
1. Consider reducing the number of fonts you use. Are you sure you need all 5 fonts on the site?
2. Download the fonts, convert them via transfonter, optimizing the used subsets, styles, symbols, and connect the fonts locally.
archelon is right. Do you really need 5 fonts? Ideally 2, edge 3. Often a whole font is included so that the logo or word in one block is in the correct style. Try replacing such places with a picture (if a logo), and for SEO, write invisible text there. Or sometimes the designer simply does not take into account the font load and uses different fonts in the layout, then you need to think about how to get by with a couple of fonts.
In general, with regards to PageSpeed Insights, not everyone knows along the way:
So that the system does not swear, it wants lazy loading when connecting fonts - font-display: swap, i.e. at first everything will be displayed with default fonts, and then when custom fonts are loaded, they will be connected.
Something like that:
@font-face {
font-family: ExampleFont;
src: url(/path/to/fonts/examplefont.woff) format('woff'),
url(/path/to/fonts/examplefont.eot) format('eot');
font-weight: 400;
font-style: normal;
font-display: swap;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question