Answer the question
In order to leave comments, you need to log in
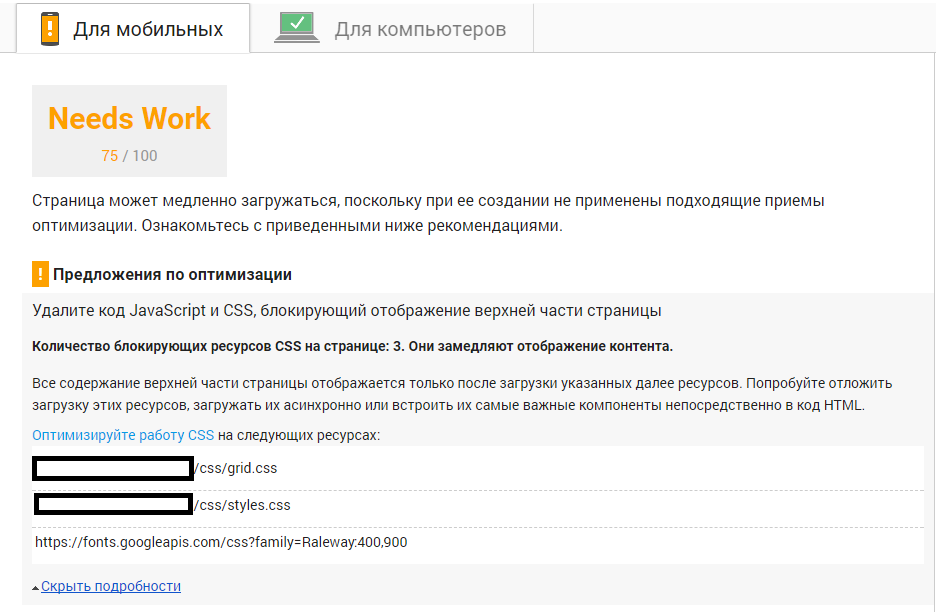
How to optimize css for Google PageSpeed?
How to fix it without moving css to the end of the page and similar actions leading to chaos in the first seconds of page loading?
Answer the question
In order to leave comments, you need to log in
Compress css files. This will reduce the weight of the css file by 20 percent
. An even better option is to combine the styles into one file and also compress
Google swears at css in two cases:
1. If the file is indecently small, 10-30kb, then most likely it is still NOT COMPRESSED according to Google, the solution is - see at the very bottom the link to the archive of files compressed according to Google, there will be in including the ideal css from the point of view of Google. for example, check your version - are you sure you have removed the spaces after the colons? Colors like #FFFFFF translated to #FFF? Are there 0px values?))) etc.
2. If the file is indecently swollen (from 200kb it will already be 100% abuse from Google), then cut it into two parts, the first is loaded in the header, the second is loaded in the basement. What's in the first part of the file? Everything you see on the first screen!
Well, yes - there should be ONE CSS file at the top, and not a bunch of all sorts of gadgets for a slider, for tabs, for menus, etc., as is usually the case in cheap templates!
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question