Answer the question
In order to leave comments, you need to log in
How to optimize an svg file that has 5,000 points for embedding on a page?
–ï—Å—Ç—å svg –¥–æ–∫—É–º–µ–Ω—Ç —Å—Ö–µ–º—ã –∑–∞–ª–∞ –Ω–∞ 5 000 –º–µ—Å—Ç, –∫–∞–∂–¥–æ–µ –º–µ—Å—Ç–æ –ø—Ä–µ–¥—Å—Ç–∞–≤–ª—è–µ—Ç —Å–æ–±–æ–π circle —Å –Ω–µ–∫–æ—Ç–æ—Ä—ã–º –Ω–∞–±–æ—Ä–æ–º –ø–∞—Ä–∞–º–µ—Ç—Ä–æ–≤ (–º–µ—Å—Ç–æ, —Ä—è–¥, –∫–ª–∞—Å—Å). –°–∞–º –∑–∞–ª —Ä–∞–∑–±–∏—Ç –Ω–∞ —Å–µ–∫—Ü–∏–∏, —Å–æ–æ—Ç–≤–µ—Ç—Å—Ç–≤–µ–Ω–Ω–æ –≤ –¥–æ–∫—É–º–µ–Ω—Ç–µ –∫–∞–∂–¥—ã–π –Ω–∞–±–æ—Ä —Ç–æ—á–µ–∫ –ª–µ–∂–∏—Ç –≤ –∫–æ–Ω—Ç–µ–π–Ω–µ—Ä–µ , —Å–æ–æ—Ç–≤–µ—Ç—Å—Ç–≤—É—é—â–∏–π –Ω–∞–∑–≤–∞–Ω–∏—é —Å–µ–∫—Ç–æ—Ä–∞.
–°–∞–º svg –¥–æ–±–∞–≤–ª—è–µ—Ç—Å—è –Ω–∞ —Å–∞–π—Ç –≤ –∫–∞—Ä—Ç–∏–Ω–∫–æ–π, –∞ —á–µ—Ä–µ–∑ JS-—Å–∫—Ä–∏–ø—Ç (–∫–æ—Ç–æ—Ä—ã–π –∏—Å–ø–æ–ª—å–∑—É–µ—Ç—Å—è –¥–ª—è –≤–æ–∑–º–æ–∂–Ω–æ—Å—Ç–∏ –ø—Ä–∏–º–µ–Ω—è—Ç—å —Ö–æ–≤–µ—Ä-—ç—Ñ—Ñ–µ–∫—Ç—ã –∏–∫–æ–Ω–∫–∞–º) —Ä–∞–∑–≤–æ—Ä–∞—á–∏–≤–∞–µ—Ç—Å—è –≤ –∫–æ–¥:
jQuery('img.svg').each(function(){
var $img = jQuery(this);
var imgID = $img.attr('id');
var imgClass = $img.attr('class');
var imgURL = $img.attr('src');
jQuery.get(imgURL, function(data) {
// Get the SVG tag, ignore the rest
var $svg = jQuery(data).find('svg');
// Add replaced image's ID to the new SVG
if(typeof imgID !== 'undefined') {
$svg = $svg.attr('id', imgID);
}
// Add replaced image's classes to the new SVG
if(typeof imgClass !== 'undefined') {
$svg = $svg.attr('class', imgClass+' replaced-svg');
}
// Remove any invalid XML tags as per http://validator.w3.org
$svg = $svg.removeAttr('xmlns:a');
// Replace image with new SVG
$img.replaceWith($svg);
}, 'xml');
});
Answer the question
In order to leave comments, you need to log in
1. –Ý–∞—Å—Ç–µ—Ä–∏–∑–æ–≤–∞—Ç—å SVG –≤ –æ–±—ã—á–Ω—É—é –∫–∞—Ä—Ç–∏–Ω–∫—É. –í—ã–Ω–µ—Å—Ç–∏ –≤—Å–µ –¥–∞–Ω–Ω—ã–µ –≤ –æ—Ç–¥–µ–ª—å–Ω—ã–π –æ–±—ä–µ–∫—Ç —Å –∫–∞—Ä—Ç–æ–π. –°–ª—É—à–∞—Ç—å mouseover –æ–±—ã—á–Ω—ã–º VanillaJS.
2. –û–ø—Ç–∏–º–∏–∑–∏—Ä–æ–≤–∞—Ç—å SVG.
–ò–∑ —ç—Ç–æ–≥–æ
–í–æ—Ç –≤ —ç—Ç–æ
–ó–∞–±—ã—Ç—å –Ω–∞—Ö—Ä–µ–Ω –ø—Ä–æ jQuery, –∑—É–º–∏—Ç—å —á–µ—Ä–µ–∑ CSS, –¥–≤–∏–≥–∞—Ç—å —á–µ—Ä–µ–∑ VanillaJS requestAnimationFrame.
–° —Å–µ—Ä–≤–µ—Ä–∞ –∑–∞–≥—Ä—É–∂–∞—Ç—å —Å gzip.
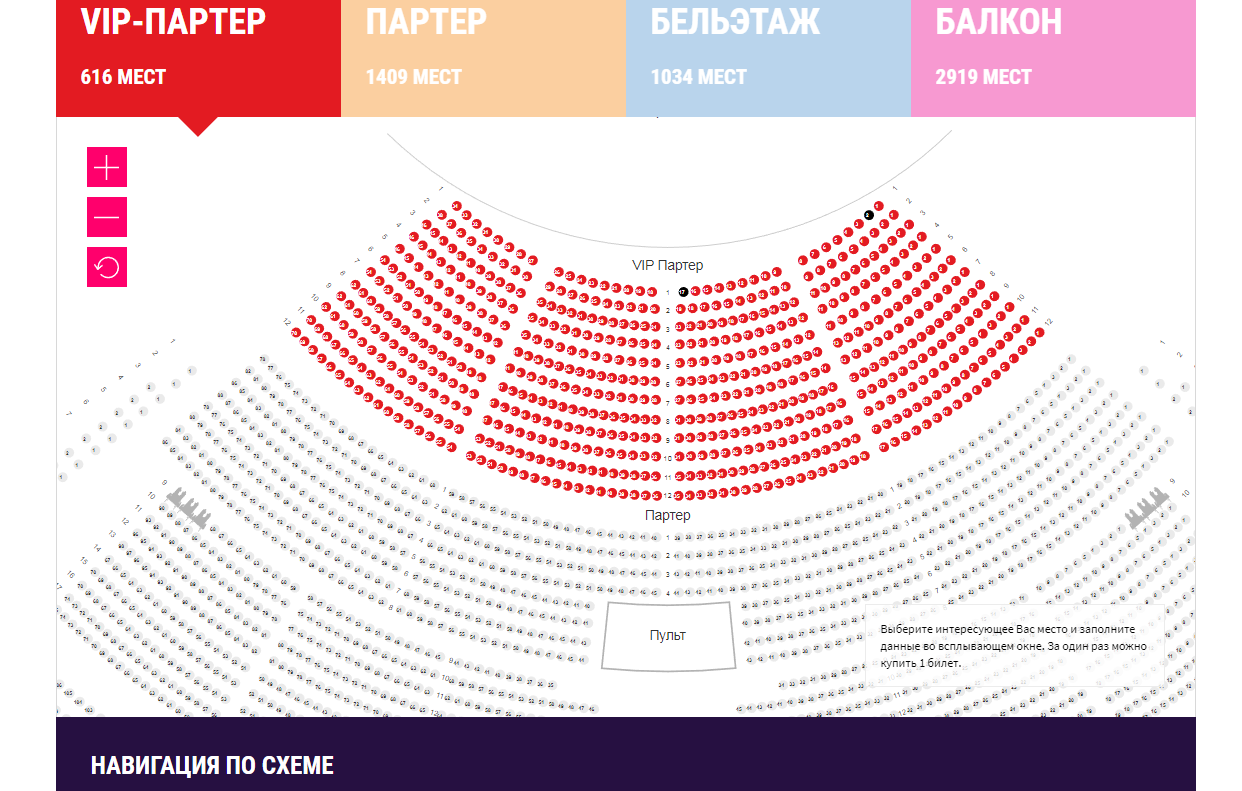
3. –ü–æ—Å–º–æ—Ç—Ä–∏—Ç–µ, –∫–∞–∫ —ç—Ç–æ —Å–¥–µ–ª–∞–Ω–æ –Ω–∞ ticketmaster.com. –¢–∞–º –∫–∞—Ä—Ç–∞ —Ä–∞–∑–±–∏—Ç–∞ –Ω–∞ –∑–æ–Ω—ã. –ú–æ–∂–Ω–æ —Å–¥–µ–ª–∞—Ç—å —Ç–æ—á–Ω–æ —Ç–∞–∫–∂–µ, –Ω–æ –ø–æ –∫–ª–∏–∫—É –ø–æ –∑–æ–Ω–µ –ø–æ–∫–∞–∑—ã–≤–∞—Ç—å –∫–∞—Ä—Ç—É –∑–æ–Ω—ã. –¢.–µ. —Å–¥–µ–ª–∞—Ç—å 2 —É—Ä–æ–≤–Ω—è –∑—É–º–∞. –ü—Ä–æ—Å—Ç–æ –∏ —Ñ—É–Ω–∫—Ü–∏–æ–Ω–∞–ª—å–Ω–æ, –ø–ª—é—Å –º–æ–∂–Ω–æ –ø–æ–¥—Å–≤–µ—á–∏–≤–∞—Ç—å –∑–∞–Ω—è—Ç—ã–µ –º–µ—Å—Ç–∞.
–ë—Ä–∞—É–∑–µ—Ä—É —Ç—è–∂–µ–ª–æ–≤–∞—Ç–æ –æ—Ç—Ä–∏—Å–æ–≤—ã–≤–∞–µ—Ç—å —Ç–∞–∫–æ–µ –∫–æ–ª–∏—á–µ—Å—Ç–≤–æ —ç–ª–µ–º–µ–Ω—Ç–æ–≤.
Canvas –≤–º–µ—Å—Ç–æ SVG –Ω–µ —Ä–∞—Å—Å–º–∞—Ç—Ä–∏–≤–∞–ª–∏?
–Ø –¥—É–º–∞—é –≤–∞–º –Ω—É–∂–Ω–æ —Ä–∞–∑–±–∏—Ç—å –≤–∞—à svg –Ω–∞ –Ω–µ—Å–∫–æ–ª—å–∫–æ, –ø–æ –∑–æ–Ω–∞–º. –¢–æ–≥–¥–∞ –≤—Å–µ –±—É–¥–µ—Ç –æ–∫.
–°–¥–µ–ª–∞—Ç—å –æ–¥–∏–Ω –±–∞–∑–æ–≤—ã–π, –±–µ–∑ –∫–æ–Ω–∫—Ä–µ—Ç–Ω—ã—Ö –º–µ—Å—Ç, –∞ —Ç–æ–ª—å–∫–æ —Å —É—Å–ª–æ–≤–Ω—ã–º –æ–±–æ–∑–Ω–∞—á–µ–Ω–∏–µ–º –æ—Å–Ω–æ–≤–Ω—ã—Ö –∑–æ–Ω (VIP-–ü–∞—Ä—Ç–µ—Ä, –ü–∞—Ä—Ç–µ—Ä –∏ —Ç–ø), –∞ –¥–∞–ª–µ–µ —É–∂–µ –ø–æ–∫–∞–∑—ã–≤–∞—Ç—å svg —Ç–æ–ª—å–∫–æ –≤—ã–±—Ä–∞–Ω–Ω–æ–π –∑–æ–Ω—ã. –î—É–º–∞—é –≤—Å–µ –±—É–¥–µ—Ç –æ–∫ –≤ —ç—Ç–æ–º —Å–ª—É—á–∞–µ.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question