Answer the question
In order to leave comments, you need to log in
How to optimize a project in Figma?
it turned out that this is episodic inhibition, which does not depend on the content of my
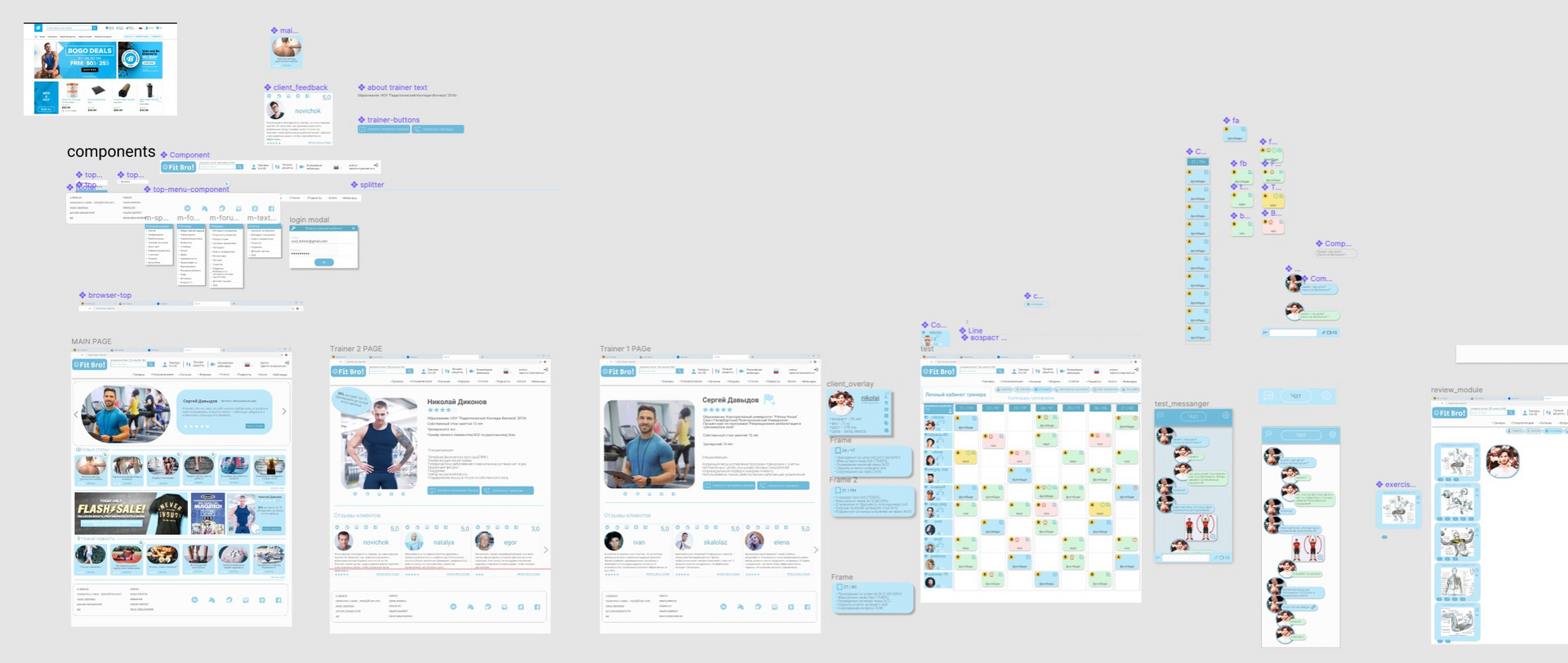
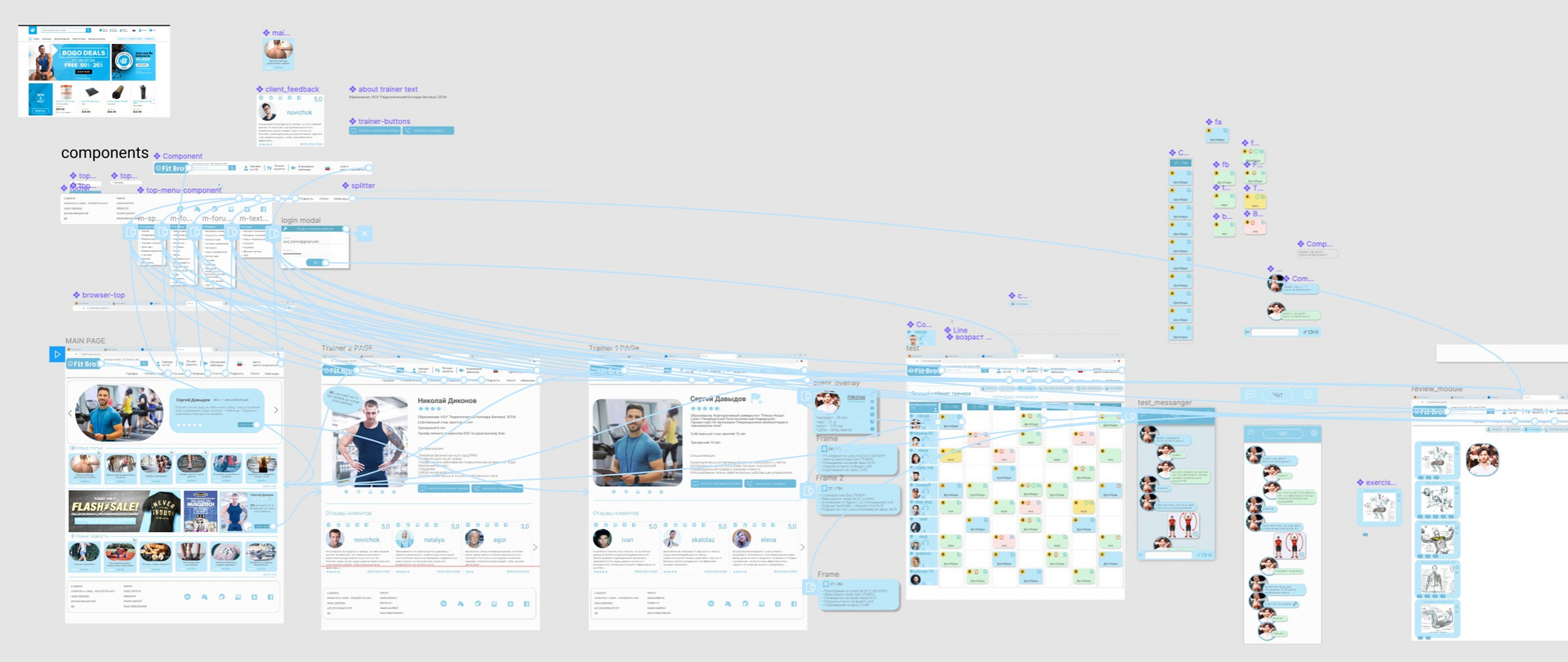
Mastering Figma project. I need to make a prototype and record a simple screen video. Made a 5 page project. There are complex components in groups of other components. The pages are saturated, such as a calendar with raster pictures (photos), a little interactivity, and all this has become terribly stupid. Animations are slow, editing is also slow. Are there standard ways to optimize this?
Of course, I can convert into a raster the whole thing that does not scroll and has already been drawn (separate parts). That is, instead of 100+ vector images with fill color and border settings, there will be one jpeg and, I think, the problem will be solved, but this is clearly not kosher. ))
Maybe there are other ways? And is it possible to see objectively how big the project is somewhere? For example, in 3D Max, you could look at the statistics on polygons and get an idea of the size of the disaster. And here?
Thank you!

Answer the question
In order to leave comments, you need to log in
1. Very often, designers insert several pictures in one layer - go through the pictures, see if there may be something that can be removed.
2. In appearance, your project is very small, I fit 40 pages on one layout and nothing slowed down at all. This is taking into account the fact that I had a full-fledged UI-kit, with many components and with an interactive prototype. What hardware are you working on?
3. In the task manager, look at how much RAM Figma is taking up - this is usually the number that indicates the size of the layout.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question