Answer the question
In order to leave comments, you need to log in
How to open local files in vue?
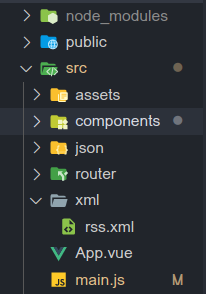
Hello, the question is how to open the xml file in the xml/rss.xml folder via fetch if I have a folder structure
await fetch("./xml/rss.xml")
.then((response) => response.text())
.then((data) => {
const parser = new DOMParser();
const xml = parser.parseFromString(data, "application/xml");
console.log(xml);
})
.catch(console.error);Answer the question
In order to leave comments, you need to log in
What you are doing is in a different context
. You need to move the xml folder to public, and remove . to get "/xml/rss.xml"
Thus, your file will be loaded on the client and processed there.
If you want to do this when building, then look towards require
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question