Answer the question
In order to leave comments, you need to log in
How to open a block with information similar to Yandex.maps by clicking on the balloon on the map?
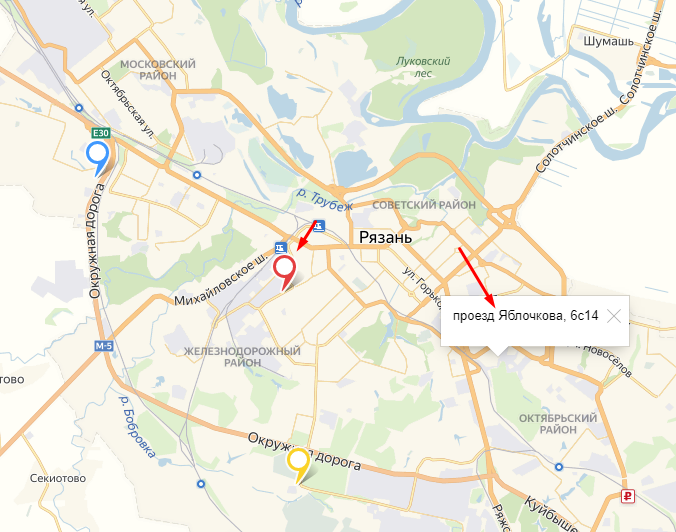
On the map, I generate balloons. 
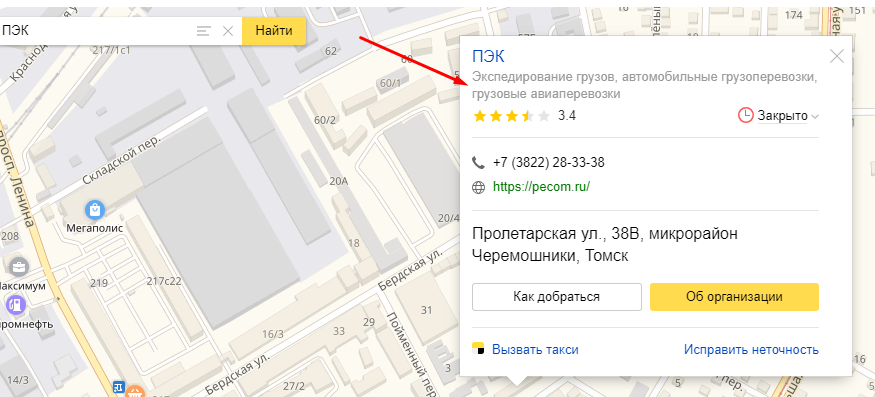
And at the moment, just the address is written into their body, as shown by one of the arrows, but I need to make a block that Yandex 
looks like this a little laborious option.
Maybe someone knows how to do it differently?
Well, below is the code for adding a balloon, if anyone needs it for clarity.
myMap = new ymaps.Map("map_here", {
center: coord,
zoom: 12
}),
yellowCollection = new ymaps.GeoObjectCollection(null, {
preset: 'islands#yellowIcon'
}),
blueCollection = new ymaps.GeoObjectCollection(null, {
preset: 'islands#blueIcon'
}),
redCollection = new ymaps.GeoObjectCollection(null, {
preset: 'islands#redIcon'
});
if(baikal_arr.length!==0) {
for (var i = 0, l = baikal_arr.length; i < l; i++) {
yellowCollection.add(new ymaps.Placemark(baikal_arr[i].coord,{
balloonContent:baikal_arr[i].name
}
));
}
}else{
//dsnt matter.
}Answer the question
In order to leave comments, you need to log in
Why didn't you like the examples from the documentation?
Custom balloon layout with support for autoposition... Custom label balloon
html content
I also have a traffic jam here ... in the form of the fact that the pictures in the hint and the balloon are not displayed when the layout is transferred to Word
press, I know that these are the paths, but what should I write there so that it would be like in php(<?php echo get_template_directory_uri();?>/ img/mainPlant.jpg) determined the path automatically?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question