Answer the question
In order to leave comments, you need to log in
How to natively update form fields for a pivot model in OctoberCMS via AJAX (manage step)?
Comrades Octobrists, please help.
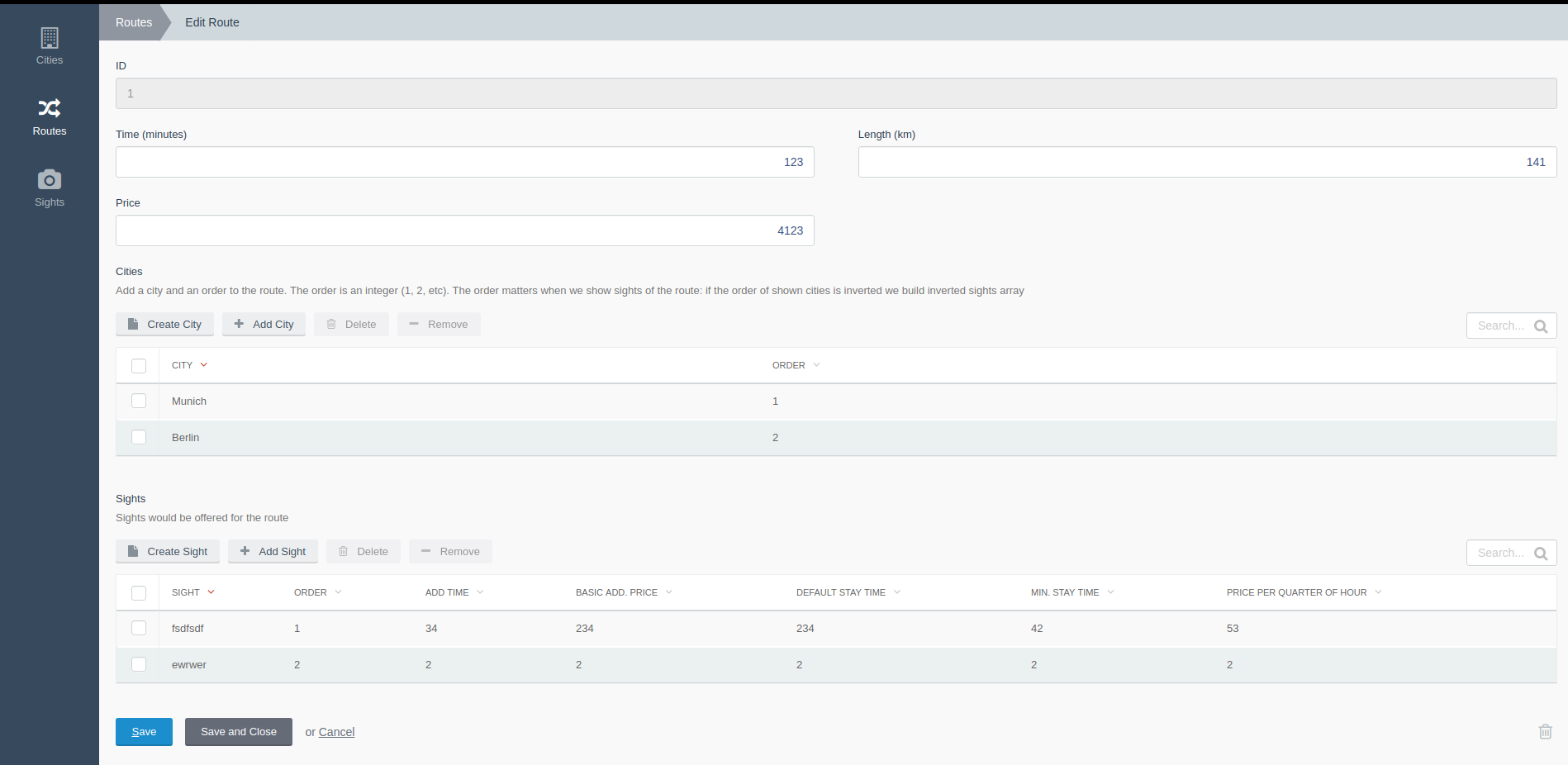
There is such a page in the admin panel (Route model + pivots for City and Sight)

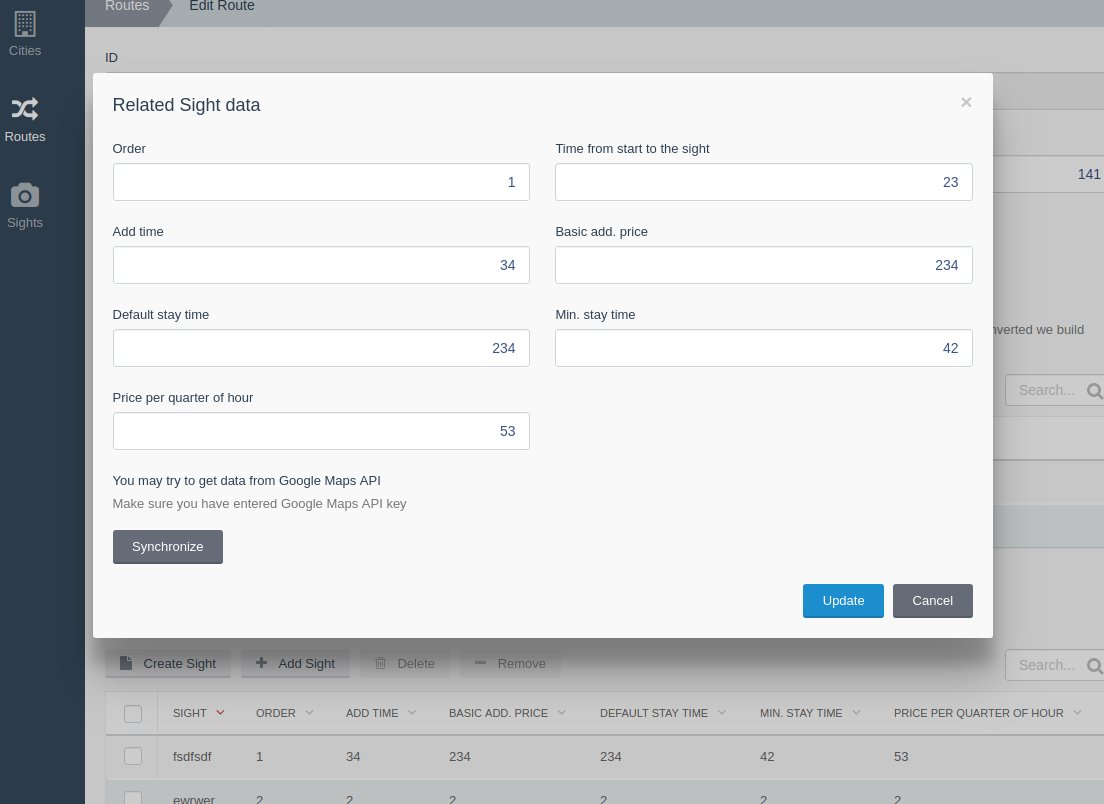
Everything is fine, when we click Add Sight - it offers a list of available Sights, click on any, proceed to configure additional fields of the Pivot table.

I didn’t come up with anything smarter than how to render a button from a widget:
Here it is connected to plugins/xdim/tripmagik/ models/routesightpivot/fields.yaml
fields:
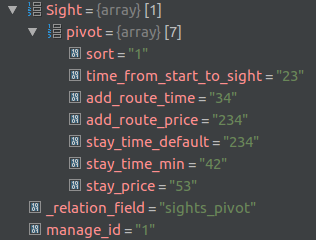
pivot[sort]:
label: Order
type: number
span: auto
pivot[time_from_start_to_sight]:
label: Time from start to the sight
type: number
span: auto
pivot[add_route_time]:
label: Add time
type: number
span: auto
pivot[add_route_price]:
label: Basic add. price
type: number
span: auto
pivot[stay_time_default]:
label: Default stay time
type: number
span: auto
pivot[stay_time_min]:
label: Min. stay time
type: number
span: auto
pivot[stay_price]:
label: Price per quarter of hour
type: number
span: auto
_gmaps_sync:
label: You may try to get data from Google Maps API
type: gmapsroutesightsync
commentAbove: Make sure you have entered Google Maps API key
Answer the question
In order to leave comments, you need to log in
How to natively update form fields via AJAX
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question