Answer the question
In order to leave comments, you need to log in
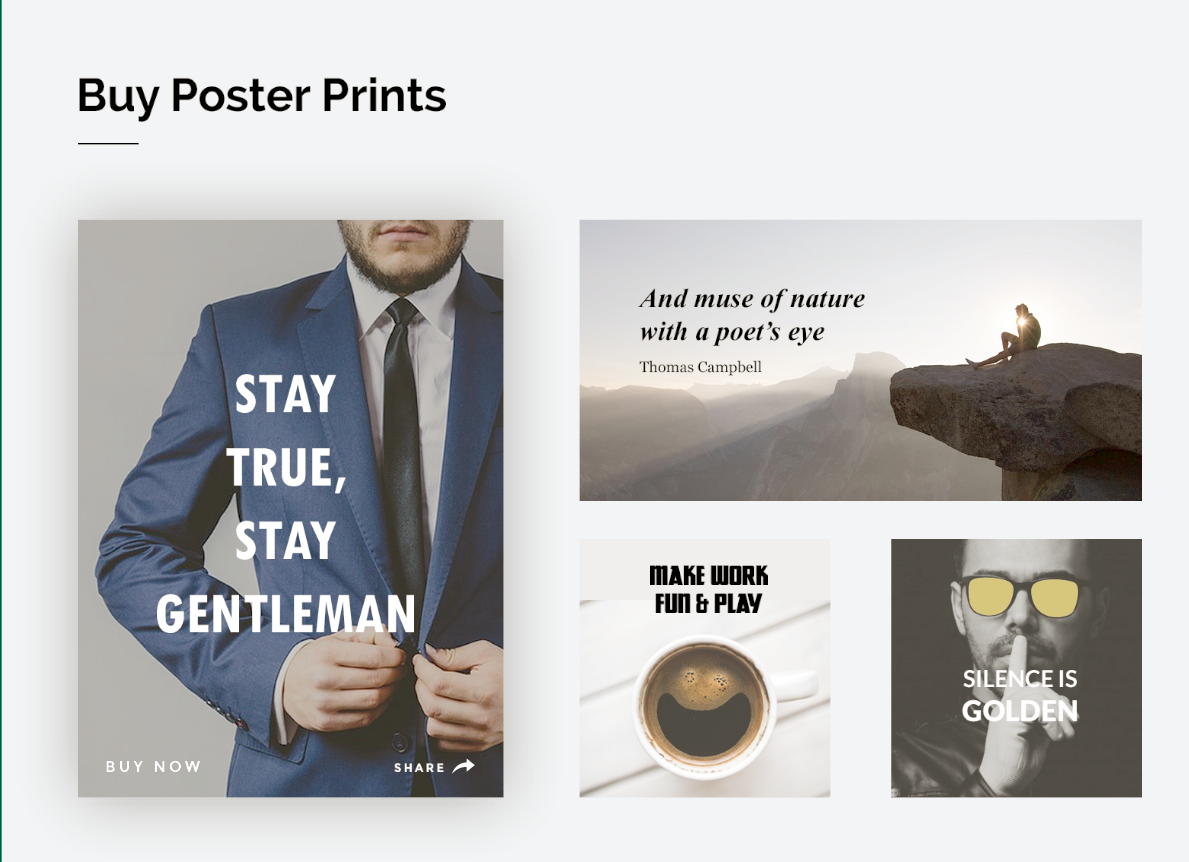
How to name blocks and elements in BEM?

Welcome all! I have difficulties with BEM and in general the naming base is weak, so it’s hard to call even small blocks + even BEM to do it. I would be grateful if you could tell me how to compose html-markup with BEM. All the best!
Answer the question
In order to leave comments, you need to log in
I would do something like this)
<section class="poster">
<div class="container">
<h2 class="poster__title">Buy Poster Prints</h2>
<div class="poster__line"></div>
<div class="poster__container">
<div class="poster__left">
<p class="poster__left-text">Stay <br>
True, <br>
Stay <br>
gentleman
</p>
<a href="#" class="poster__buy">buy now</a>
<a href="#" class="poster__share">share</a>
</div>
<div class="poster__right">
<div class="poster__nature">
<p class="poster__nature-text">And muse of nature
with a poet’s eye
</p>
<p class="poster__nature-author">Thomas Campbell</p>
<a href="#" class="poster__buy">buy now</a>
</div>
<div class="poster__container">
<div class="poster__coffe">
<p class="poster__coffe-text">Make Work
Fun & Play
</p>
<a href="#" class="poster__buy">buy now</a>
<a href="#" class="poster__share">share</a>
</div>
<div class="poster__silence">
<p class="poster__silence-text">Silence is <br>
<span class="poster__silence-text--bold">Golden</span></p>
<a href="#" class="poster__buy">buy now</a>
<a href="#" class="poster__share">share</a>
</div>
</div>
</div>
</div>
<button class="poster__btn">browse posters</button>
</div>
</section>.poster {
padding-bottom: 120px;
background-color: #eaeef1;
&__title {
font-size: 3.75rem;
font-weight: 700;
margin-bottom: 28px;
line-height: 3rem;
}
&__line {
width: 80px;
height: 2px;
margin-bottom: 99px;
background-color: #000000;
}
&__container {
display: flex;
margin-bottom: 50px;
}
&__left {
position: relative;
width: 35rem;
height: 47.5rem;
margin-right: 100px;
background-image: url(../images/man.png);
background-repeat: no-repeat;
background-position: center;
box-shadow: 0 0 65px #000000;
&-text {
width: 21.125rem;
height: 21.188rem;
font-size: 3rem;
font-weight: 400;
margin-left: 104px;
margin-top: 204px;
line-height: 1.5;
text-align: center;
color: #ffffff;
text-transform: uppercase;
}
}
&__buy {
position: absolute;
bottom: 3%;
left: 3%;
font-family: Montserrat;
font-size: 1.25rem;
font-weight: 700;
color: #ffffff;
letter-spacing: 0.25rem;
line-height: 1.875rem;
text-transform: uppercase;
transition: .3s;
&:hover {
color: #000000;
text-decoration: none;
}
}
&__share {
position: absolute;
right: 12%;
bottom: 3%;
font-family: Montserrat;
font-size: 0.938rem;
font-weight: 700;
color: #ffffff;
line-height: 1.875rem;
text-transform: uppercase;
letter-spacing: 0.188rem;
transition: .3s;
&:hover {
color: #c6b098;
text-decoration: none;
}
&:after {
display: block;
content: "";
width: 1.875rem;
height: 1.25rem;
@include sprite($arrow);
@include center-y;
right: -30px;
}
}
&__nature {
position: relative;
width: 46.25rem;
height: 23.125rem;
margin-bottom: 50px;
padding-top: 90px;
padding-left: 78px;
background-image: url(../images/nature.png);
background-repeat: no-repeat;
background-position: center;
&-text {
width: 18.563rem;
font-size: 1.8rem;
font-weight: 400;
margin-bottom: 30px;
color: #000000;
font-style: italic;
}
}
&__coffe {
position: relative;
width: 20.625rem;
height: 21.25rem;
margin-right: 80px;
padding-top: 20px;
background-color: #e6e6e6;
background-image: url(../images/coffe.png);
background-repeat: no-repeat;
background-position: center;
&-text {
width: 9.625rem;
height: 3.875rem;
text-align: center;
margin: 0 auto;
font-size: 1.6rem;
font-weight: bold;
color: #000000;
}
}
&__silence {
position: relative;
width: 20.625rem;
height: 21.25rem;
text-align: center;
padding-top: 173px;
background-image: url(../images/silence.png);
background-repeat: no-repeat;
background-position: center;
&-text {
font-size: 1.875rem;
font-weight: 400;
text-align: center;
color: #fefefe;
text-transform: uppercase;
&--bold {
font-size: 2.4rem;
font-weight: bold;
margin-left: -5px;
}
}
}
&__btn {
display: block;
margin: 0 auto;
font-family: Montserrat;
font-weight: 700;
line-height: 1.875rem;
text-transform: uppercase;
width: 17.5rem;
height: 3.75rem;
border-radius: 0.25rem;
border: 0.125rem solid #000000;
letter-spacing: 0.188rem;
background-color: transparent;
transition: .3s;
&:hover {
background-color: #3e65e3;
}
}
}<section class="products">
<h2 class="content-title content-title--underline products__title">Buy poster prints</h2>
<section class="product-cards products__card">
<a href="#" class="product-card product-card--xl"><img class="product-card__img" src="#" alt="Stay true, stay gentelman"/></a>
<a href="#" class="product-card product-card--m"><img class="product-card__img" src="#" alt="Stay true, stay gentelman 2"/></a>
<a href="#" class="product-card product-card--s"><img class="product-card__img" src="#" alt="Stay true, stay gentelman 3"/></a>
<a href="#" class="product-card product-card--s"><img class="product-card__img" src="#" alt="Stay true, stay gentelman 4"/></a>
</section>
</section>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question