Answer the question
In order to leave comments, you need to log in
How to move the border by a certain distance?
Maybe the question sounded noob, but I really have not come across this yet.
Do you need another container so that the border wraps around it, or are there other ways?
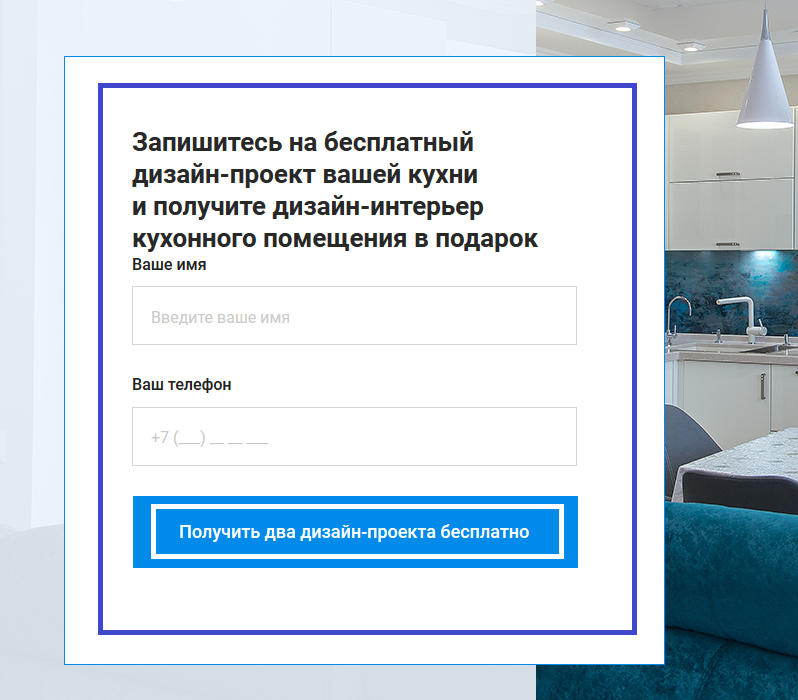
In the picture, I showed in color where the borders should be
Answer the question
In order to leave comments, you need to log in
Everything can be solved with padding:
https://jsfiddle.net/r5hkjeLs/
this is better through a pseudo-element. Your main div, for example
.block {
position: relative;
width: 200px
height:300px;
background-color: #fff;
}
.block::before {
content: "";
z-index: 1;
position: absolute;
width:180px;
height: 280px;
top: 10px;
left: 10px;
border: 2px solid blue; }
Just keep in mind that everything inside the main block will also need to be placed in a separate div and also absolutely positioned with a z-index of 2
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question