Answer the question
In order to leave comments, you need to log in
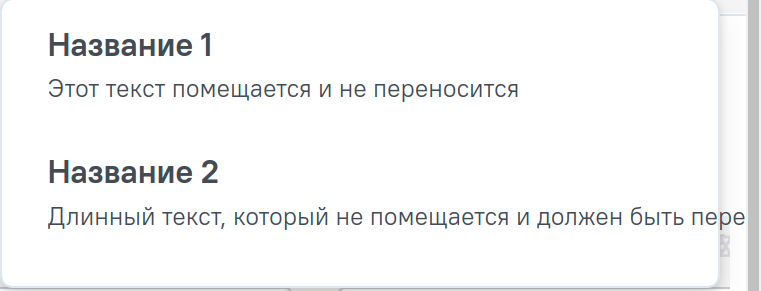
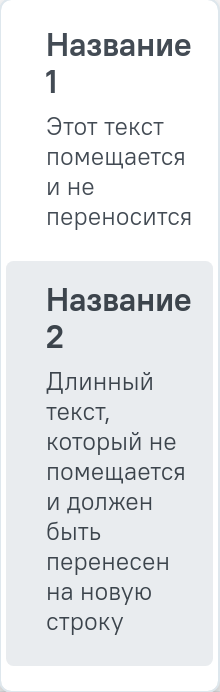
How to move text in dropdown-menu that does not fit in the maximum width?
dropdown-menu css
Element:
dropdown-menu { max-width: 18rem; }
<ul class="dropdown-menu dropdown-menu-end dropshadow-03 show" data-bs-popper="none">
<div class="dropdown-li-group">
<li><a class="dropdown-item bold" >
Название 1
<p>Этот текст помещается и не переносится</p>
</a></li>
<li><a class="dropdown-item bold">
Название 2
<p>Длинный текст, который не помещается и должен быть перенесен на новую строку</p>
</a></li>
</div>
</ul>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question