Answer the question
In order to leave comments, you need to log in
How to move navigation arrows in Swiper JS outside the slider?
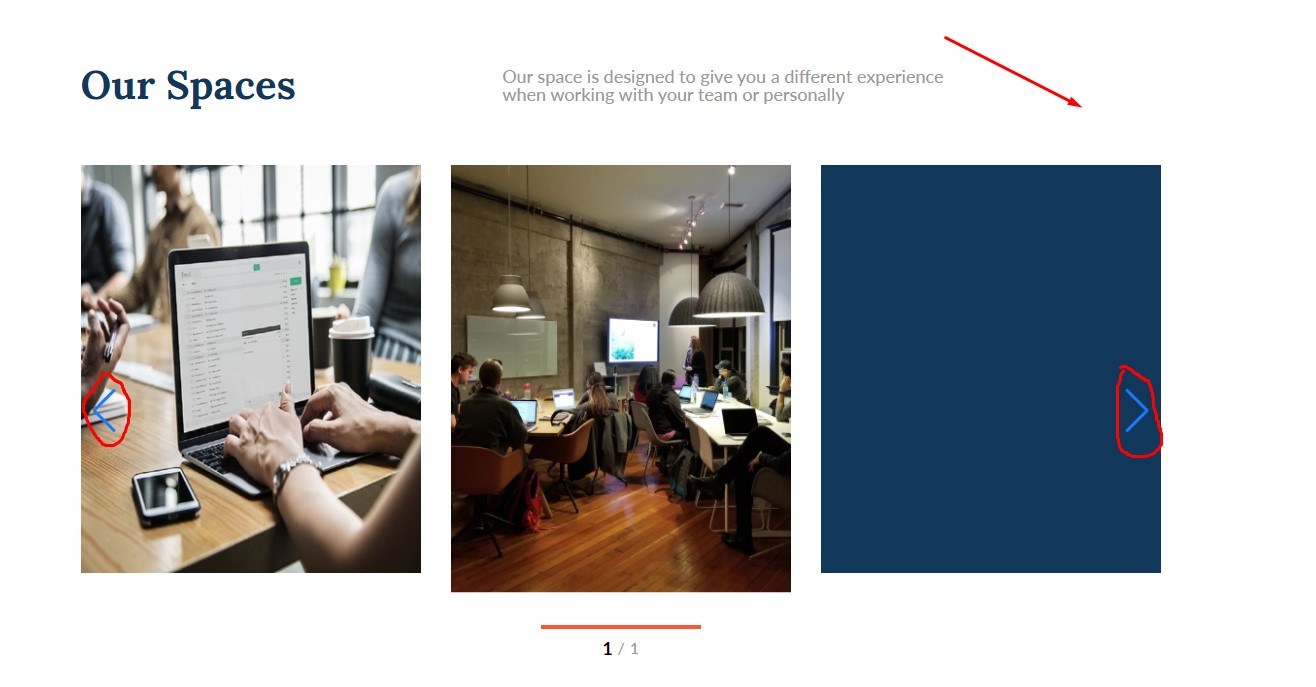
How to take out the navigation arrows in Swiper JS behind the slider itself and set it to the place I need (indicated by the arrow in the picture)? When you try to take them out, they simply disappear, since the parent has overflow: hidden
The site itself is ilyin1ib.beget.tech
The whole code is https://jsfiddle.net/mc0narts/

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question