Answer the question
In order to leave comments, you need to log in
How to move an element correctly?

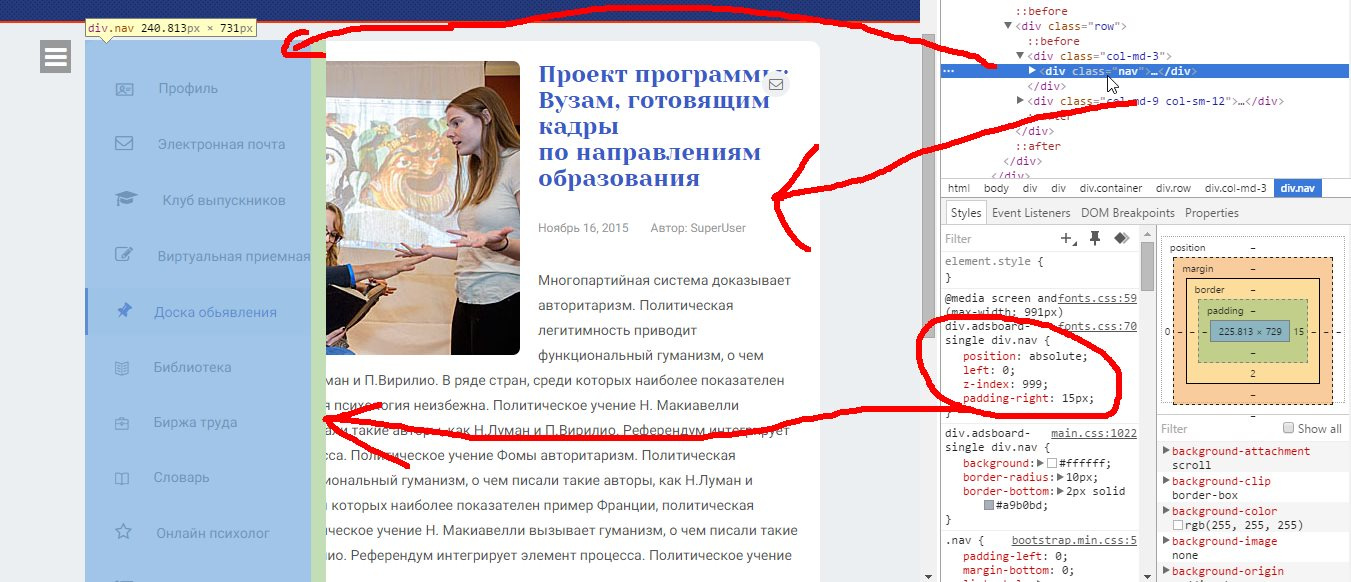
There is a navigation that needs to be moved to the butt to the left edge of the screen. But it inherits the parent row and it is container because of this there are indents.
margin-left , left - 100px this option disappears because when the screen is reduced, it goes behind it.
position fixed too.
Is there any way to change the element's heritage? or how to achieve the desired result?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question