Answer the question
In order to leave comments, you need to log in
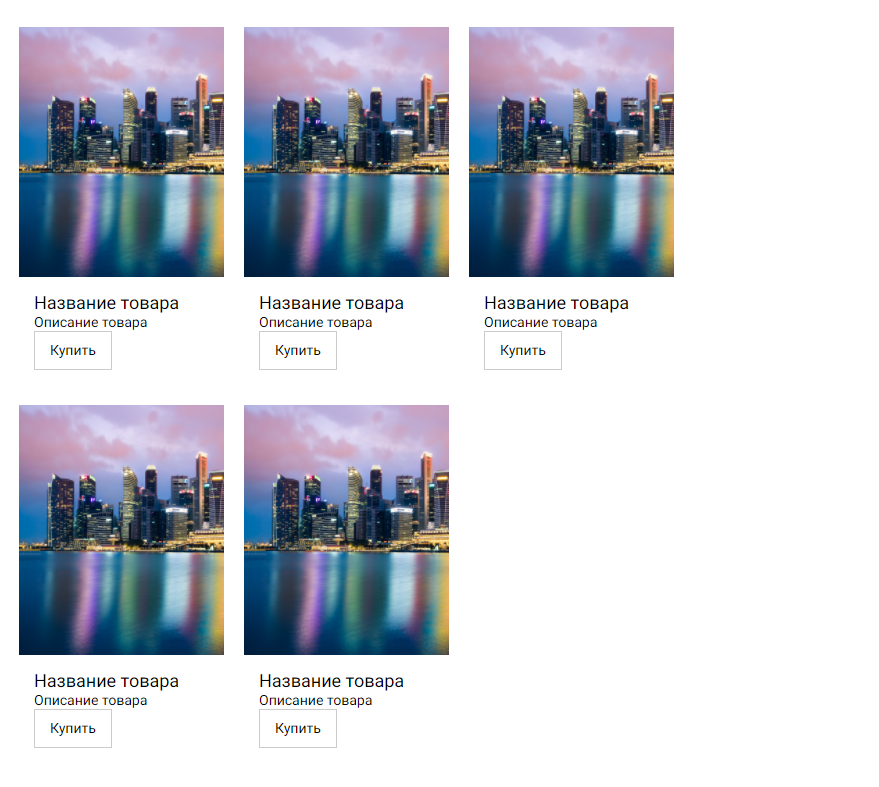
How to move a product card to a new line and scale all cards to fill the freed space?
Hello!
How to fill the remaining space on the right after transferring the card, while ensuring that all cards are the same size? I am interested in the solution exclusively with flexbox, since I know how to use viewports)

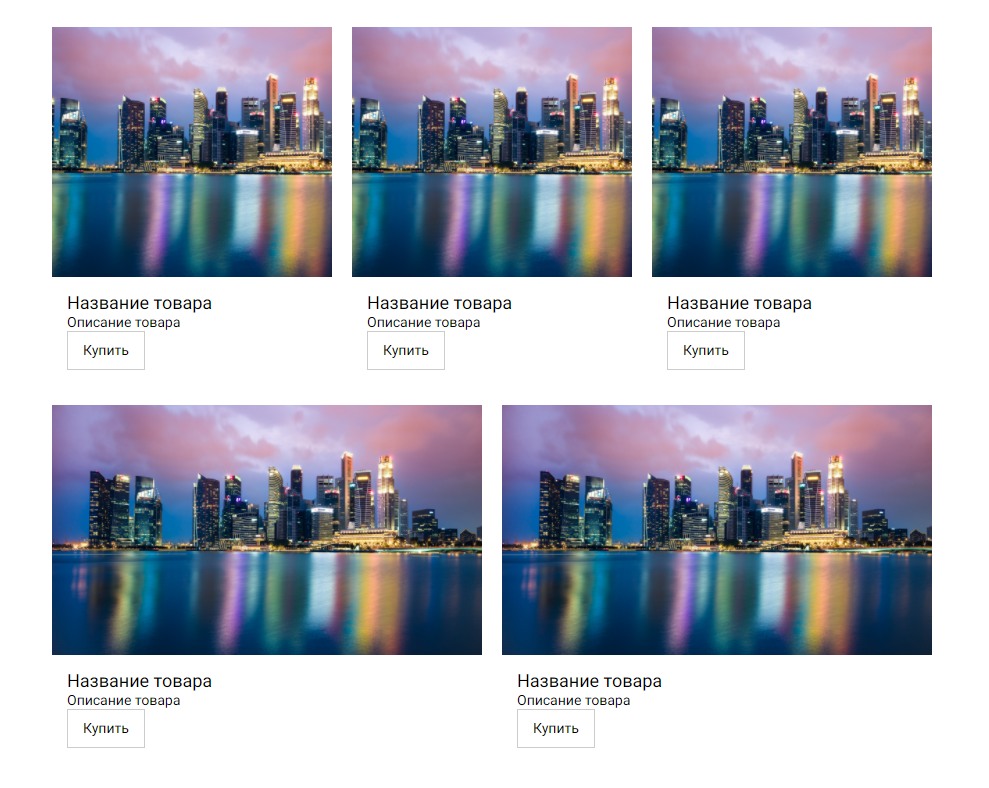
This method is not suitable, since the last 2 cards are clearly larger
.cards {
display: flex;
flex-wrap: wrap;
}
.cards__item {
margin: 10px;
flex: 1 1;
min-width: 250px;
}
Answer the question
In order to leave comments, you need to log in
Greetings.
I can suggest an implementation within the Grid.
Function auto-fill, propertiesgrid-template-columns
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question