Answer the question
In order to leave comments, you need to log in
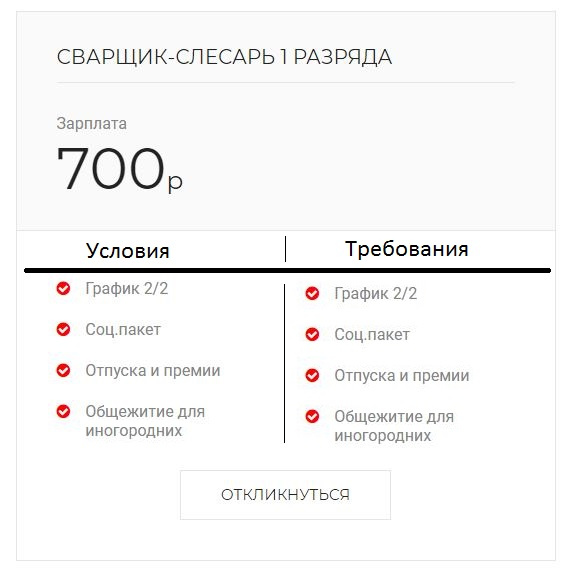
How to modify this block?
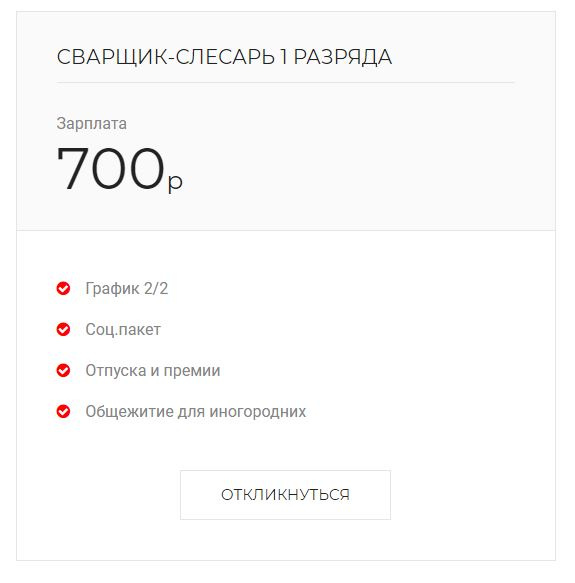
In general, there is such a bootstrap block, of course. 
Here is his code
<div class="col-lg-6 col-md-6">
<!-- Pricing Item -->
<div class="pricing-item">
<div class="pricing-heading">
<!-- Title -->
<div class="title">
<h6>Сварщик-слесарь 1 разряда</h6>
</div>
<!-- Price -->
<div class="price">
<p>Зарплата</p>
<h2>700<span>р</span></h2>
</div>
</div>
<div class="pricing-body">
<!-- Feature List -->
<ul class="feature-list m-0 p-0">
<li><p><span class="fa fa-check-circle available"></span>График 2/2</p></li>
<li><p><span class="fa fa-check-circle available"></span>Соц.пакет</p></li>
<li><p><span class="fa fa-check-circle available"></span>Отпуска и премии</p></li>
<li><p><span class="fa fa-check-circle available"></span>Общежитие для иногородних</p></li>
</ul>
</div>
<div class="pricing-footer text-center">
<a href="#" class="btn btn-transparent-md">Откликнуться</a>
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question