Answer the question
In order to leave comments, you need to log in
How to merge all Angular files into one js file?
I am using Angular.
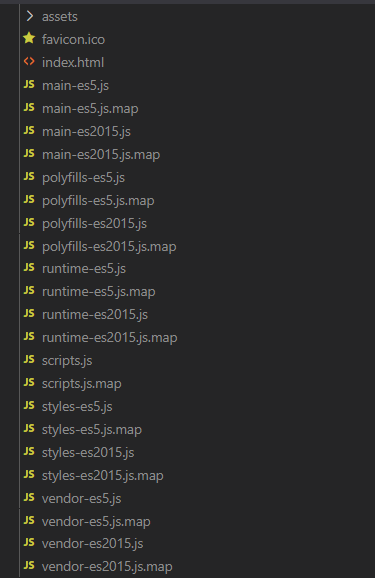
If you use the default command `npm run build`, it creates an output directory `/dist` with the following structure:
How to merge all these files into one source.js file for ease of use on another page.
And what about / assets / files like images, css, fonts?

Answer the question
In order to leave comments, you need to log in
Angular compiled everything correctly, merging these files is a bad idea.
Let's break it down:
- Half of the files are files with the .js.map extension - they do not affect the performance of the site / application in any way, but are needed so that in the debugger you see not the build result, but something similar to the source code.
- Next, you have files -es5.js and -es2015.js, the former are needed to support older browsers, and the latter are usually easier, since modern syntax has a lot of sugar, which shortens the code.
- And finally:
there are scripts - an entry point, small and compact, which will determine which versions of scripts to load and load them
;
there is a vendor - third-party code, from installed libraries, rarely changes (when you connect a new library, for example), which means it is well
cached
runtime - the
styles angular itself - here it may be worth conjuring with the assembly in order to extract it into .css
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question