Answer the question
In order to leave comments, you need to log in
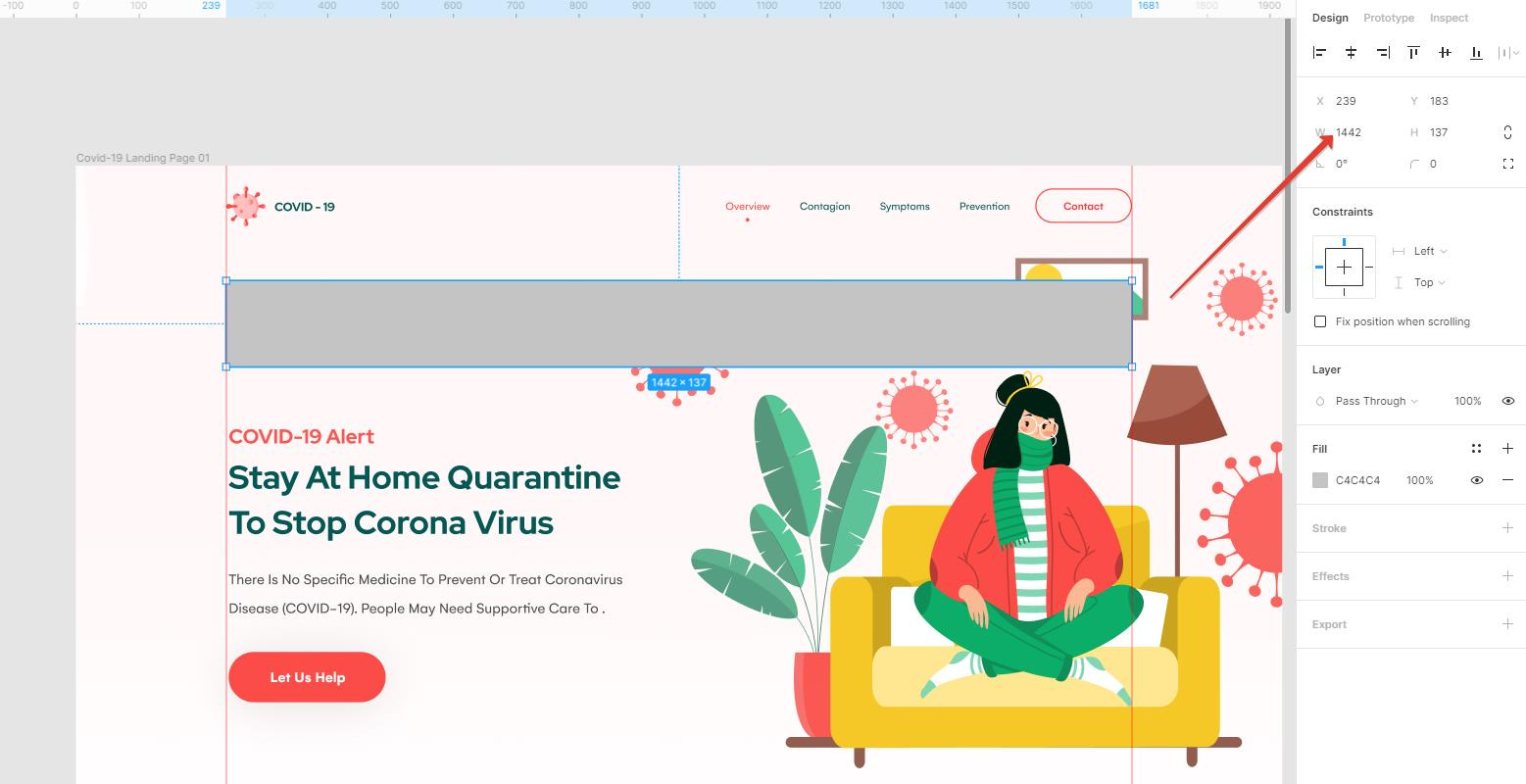
How to measure the width of the content in Figma and how to layout the layout if its width is greater than the width of the monitor and a horizontal scroll bar appears??
Ladies and gentlemen, this question is driving me crazy. How to measure the width of the content in the layout from under Figma?
Photoshop made it easier. Turned on the grid, took the ruler and measured. I set the desired width for the wrapper, and then figure it out. I already have a calculator and so, and so already. I still can't figure out what the width of the content is in the layout. Even if I calculated everything correctly, then they start from a total width of 1920px and a content width of 1442px. Accordingly, a scroll bar appears. How to typeset such layouts to be sure that everything will look like in the layout?
Answer the question
In order to leave comments, you need to log in
It's not a figma, but how the layout was made. And yet it has guidelines.
Shift + R toggle guides and ruler. Stretch the rectangle (everything in the figure sticks to each other just fine), see the dimensions.

How to type. For example:
.container {
width: 100%;
max-width: 1662px;
padding-left: 10px;
padding-right: 10px;
margin-left: auto;
margin-right: auto;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question