Answer the question
In order to leave comments, you need to log in
How to make your own loader for each picture?
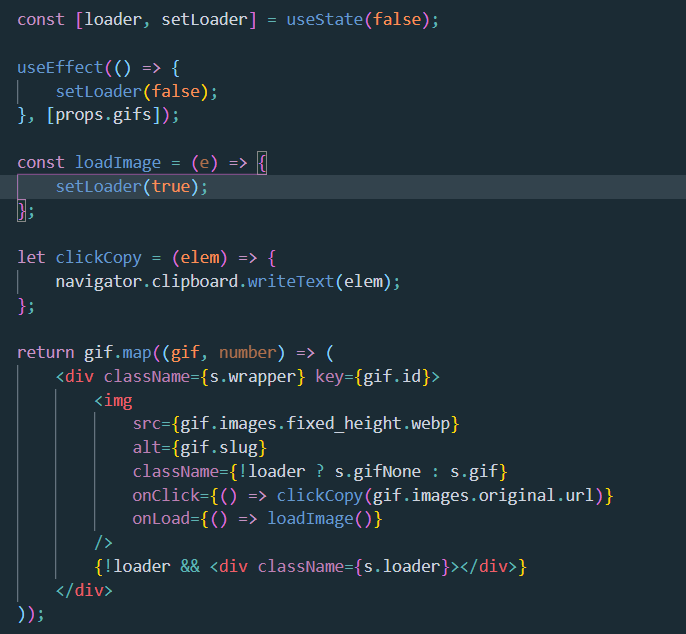
Hello, there is a component in which links to images come in and are displayed through a map, so I did through useState that if one of them is loaded, then instead of loader it shows all the pictures at once, and added useEffect so that if new ones are added, the loader will work again, here code:

Question: how to make a loader work for each picture and when updating to old pictures, the loader does not work?
Answer the question
In order to leave comments, you need to log in
You need to make a separate component for img, which will respond to loading this particular image, and not the general pool from the url.
Everything is exactly the same as you have now, only it is necessary that each picture has its own state that will fix whether it is loaded or not. Not just one common.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question