Answer the question
In order to leave comments, you need to log in
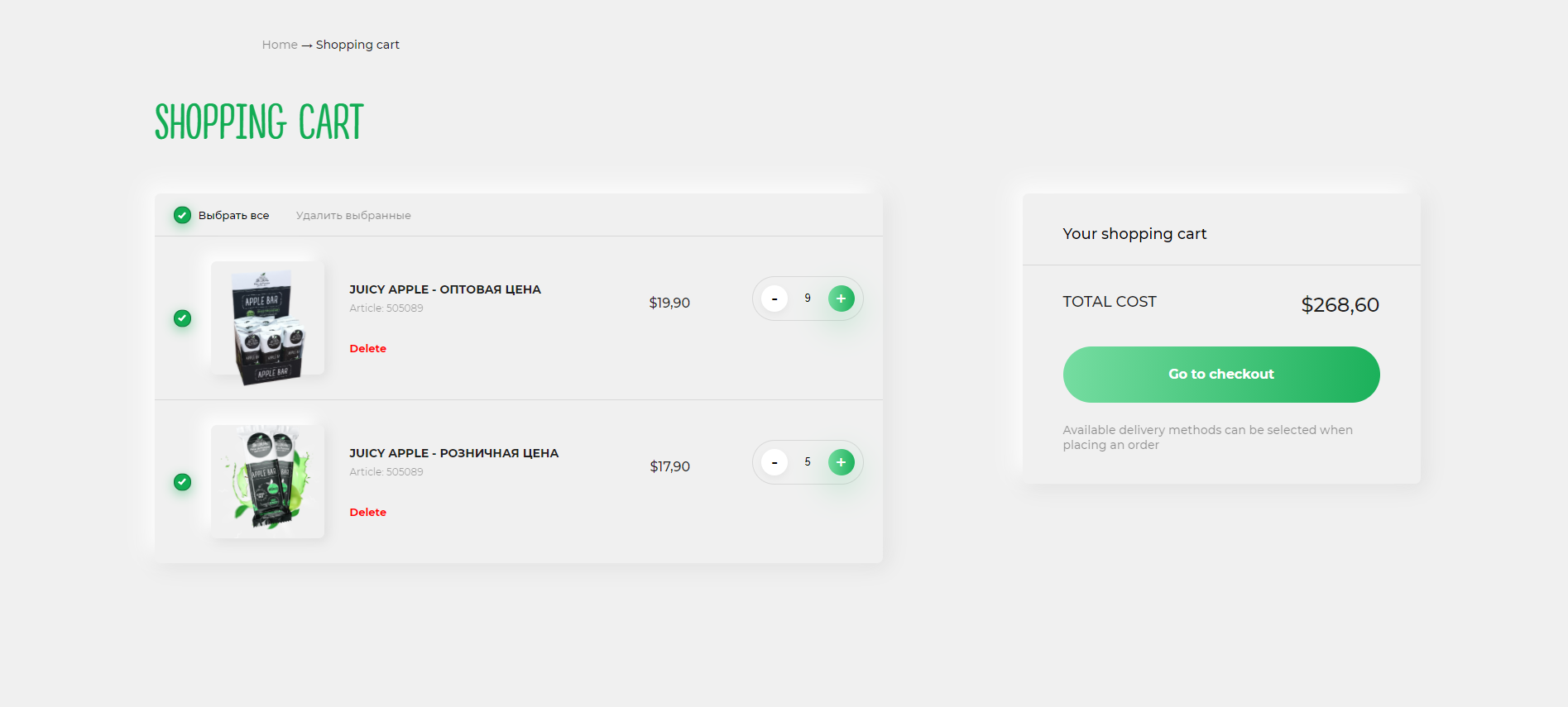
How to make Woocommerce cart remove selected items button?


Good afternoon, tell me how to implement the function of deleting selected items in the basket.
I made checkboxes for the goods in the cart, made their selection and try to make when clicking on the "Delete selected" button, if the checkbox is active for the goods, then I try to cause a click on the "delete" button for the goods.
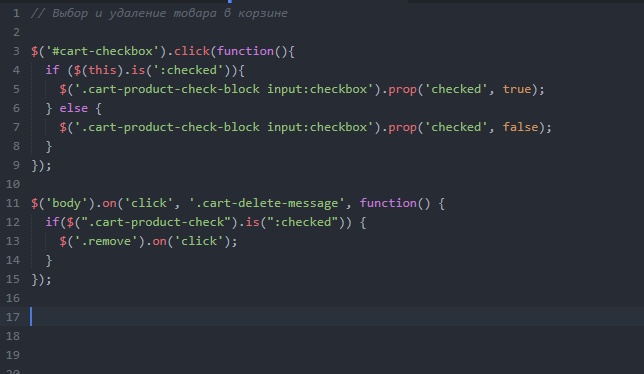
Here is my code why it doesn't work.
$('#cart-checkbox').click(function(){
if ($(this).is(':checked')){
$('.cart-product-check-block input:checkbox').prop('checked', true);
} else {
$('.cart-product-check-block input:checkbox').prop('checked', false);
}
});
$('body').on('click', '.cart-delete-message', function() {
if($(".cart-product-check").is(":checked")) {
$('.remove').on('click');
}
});Answer the question
In order to leave comments, you need to log in
Well, first, in order to trigger an event. it is necessary to use the function trigger
Second. the deletion is done by ajax and you will call in a loop for each selected item, then you will have a series of ajax requests.
It would be more correct to do this
Collect all the id of the selected products and send one request to the server and refresh the page
/**
* AJAX полная очитска корзины
* Функция WC_AJAX::get_refreshed_fragments() сама возвращает код возврата
* todo: Сделать возврат данных для кнопки в корзине.
* todo: Сейчас кнопка в корзине принудительно перезагружает страницу
*/
function ajax_clear_cart() {
WC()->cart->empty_cart( $clear_persistent_cart = true );
WC_AJAX::get_refreshed_fragments();
}
add_action( 'wp_ajax_qop_clear_cart', 'ajax_clear_cart' );
add_action( 'wp_ajax_nopriv_qop_clear_cart', 'ajax_clear_cart' );/**
* Запуск очистки корзины
* todo: Для страницы корзины сделать обновление без перезагрузки
*/
$(document.body).on('click', '.qop-clear-cart', function (e) {
var $thisbutton = $(e.target),
location = '',
confirmed = confirm("Внимание!!! Все товары из корзины будут удалены. Продолжить?");
if (!confirmed) {
return;
}
// т.к. кнопка очитски есть и в миникорзине, то нужно знать кто вызвал событие.
if ($thisbutton.closest('div.widget_shopping_cart_content').length) {
location = 'widget_mini_cart';
} else if ($thisbutton.closest('form.woocommerce-cart-form').length) {
location = 'page_cart';
}
let productsData = {
action: 'qop_clear_cart',
location: location
};
$.ajax({
url: qopParams.ajax_url,
type: 'POST',
data: productsData,
success: function (response) {
console.log(response);
if (!response || !response.fragments) {
return;
}
if ('widget_mini_cart' === location) {
// Trigger event so themes can refresh other areas.
$(document.body).trigger('removed_from_cart', [response.fragments, response.cart_hash, $thisbutton]);
} else if ('page_cart' === location) {
window.location.reload();
}
},
beforeSend: function () {
$($thisbutton).addClass('loading');
},
complete: function () {
$($thisbutton).removeClass('loading');
}
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question