Answer the question
In order to leave comments, you need to log in
How to make WebRTC audio work in Google Chrome?
I’m making a broadcast page on react, a MediaStream comes from the server via p2p, which I throw into the video tag via ref.
videoTagS.current.srcObject = stream
The problem is that sound does not work in chrome (for all chromiums), for example, everything is normal in firefox, so it’s hardly a problem in MediaStream, most likely it’s what - a chrome policy similar to this one - https://developer.chrome.com/blog/autoplay/
But I seem to fulfill its requirements, I turned on the standard controllers, turned off authoplay.
upd: muted in the tag on purpose, such Google recommendations, but it didn’t help, it completely cut off the sound
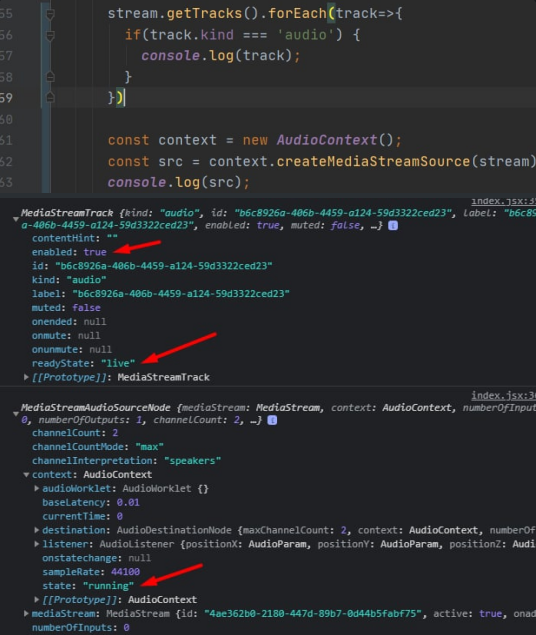
anyway. I also want to add that I looked at track and audioContext and everything looks normal there
Example 194.177
. flag
<video muted controls ref={videoTagS}/>

Answer the question
In order to leave comments, you need to log in
Found a solution, suddenly someone come in handy.
It is impossible that there was a player on the page before the user clicked.
How to make WebRTC audio work in Google Chrome?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question