Answer the question
In order to leave comments, you need to log in
How to make vertical tabs in Bootstrap?
How to make vertical tabs in Bootstrap? So that they are to the left of the form and, on click, open one or another form.
Answer the question
In order to leave comments, you need to log in
Actually not a good idea, because content height conflicts (tabs smaller than forms) and incorrect display on mobile devices can occur.
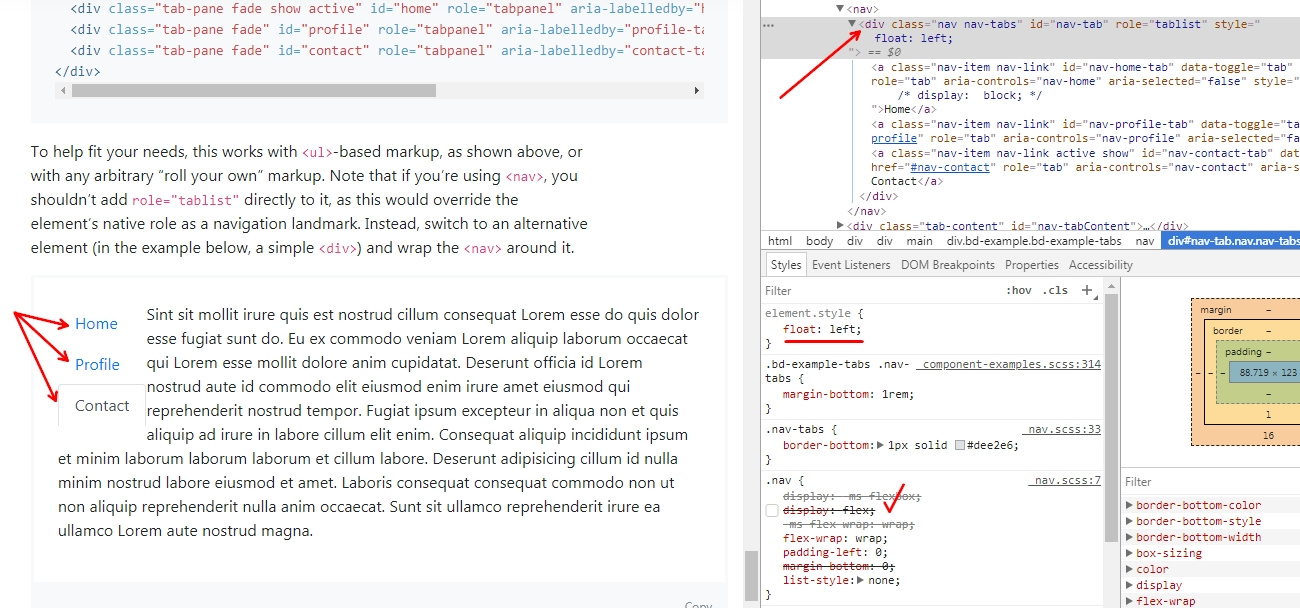
In bootstrap 4, you need to remove display: flex from .nav .nav-tabs and make float: left float on the left plus shamanize borders, etc. Here is the bootstrap site itself.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question