Answer the question
In order to leave comments, you need to log in
How to make User Control and MVVM friends?
As part of my coursework, I am making an application in WPF.
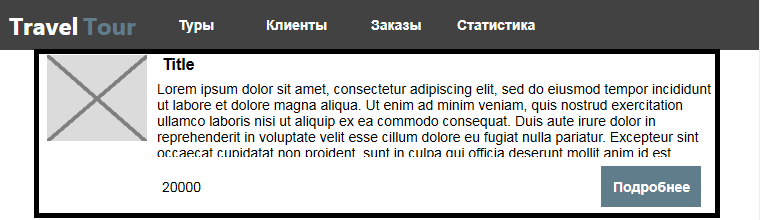
At the moment, I have a window like this: 
In the black frame, this is the user control, which will be discussed further. It consists of two labels, one textblock, image, button. The problem is that I can't figure out how to bind my user control to the ViewModel.
According to the examples in Google, it turns out just like this
private Tour selectedTour;
public ObservableCollection<Tour> Tours { get; set; }
public Tour SelectedTour
{
get { return selectedTour; }
set
{
selectedTour = value;
OnPropertyChanged("SelectedTour");
}
}
public TourViewModel()
{
Tours = new ObservableCollection<Tour>
{
new Tour {Title="Тур по Сочи", Description="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.", Price=30000.00},
new Tour {Title="Пляжи Анапы", Description="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.", Price=40000.00},
new Tour {Title="Тур по Москве", Description="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.", Price=25000.00},
new Tour {Title="Тур по Санкт-Петербургу", Description="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.", Price=50000.00}
};
}<StackPanel Grid.Row="1" HorizontalAlignment="Center">
<ListBox ItemsSource="{Binding Tours}" SelectedItem="{Binding SelectedTour}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<cntrl:TourBlockControl Title="{Binding Path=Title}" Price="{Binding Path=Price}" ImageSource="/WPFTourFirmApp;component/Images/1.png" Description="{Binding Path=Description}"></cntrl:TourBlockControl>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question