Answer the question
In order to leave comments, you need to log in
How to make up the background on one side?
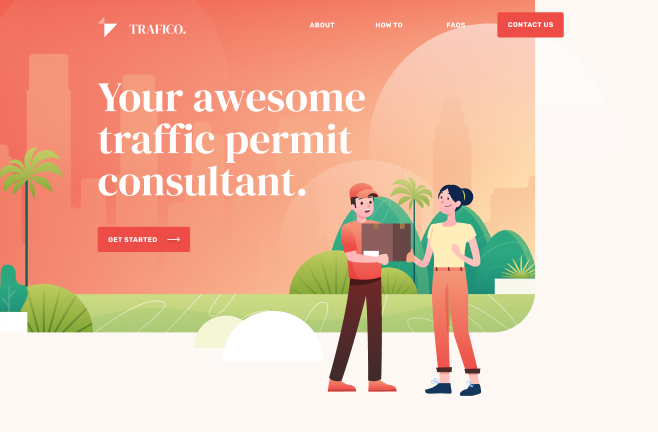
It is necessary to lay out such a block...

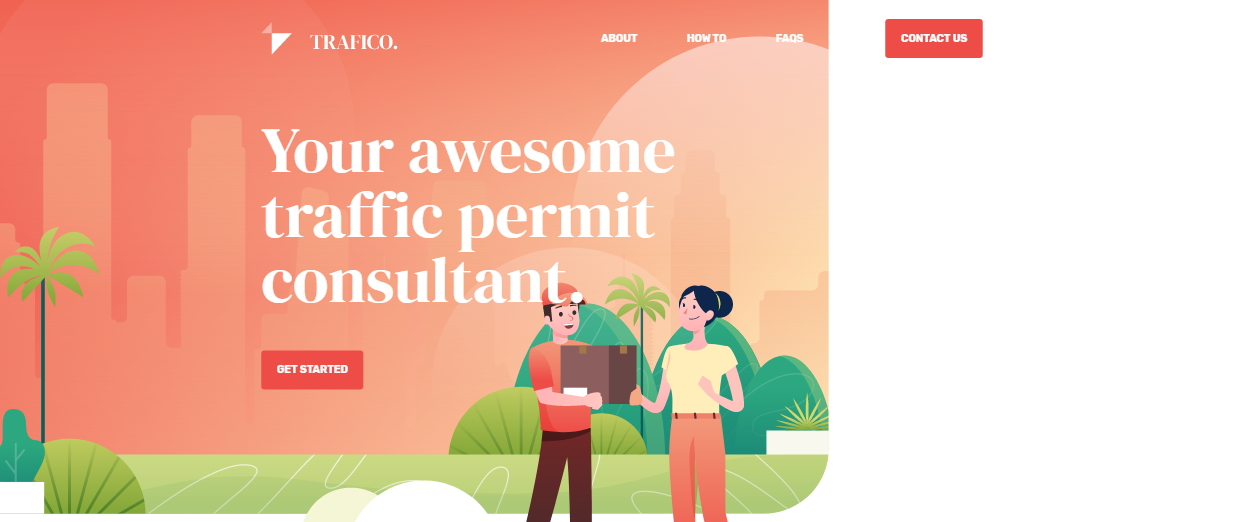
When resolving a similar layout, there are no problems, but if you increase it to 1920, it turns out like this. (Picture below)
Tried to use percentages for the background size, but then the content becomes small relative to the background. The only thought is that it seems like you need to use relative units of measurement to keep the ratio of background and content sizes.
Or increase the content size on breakpoints.
I don't know... Tell me how to do it right

Answer the question
In order to leave comments, you need to log in
In this example, the background image should be made not part of the background of the entire block, nested in the parent and with the given dimensions + background-size: cover with the position counted from the lower right corner.
And ideally make a calculation in JS from the end of the main navigation so that the width of the image always closes (lay under) the navigation to the end.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question