Answer the question
In order to leave comments, you need to log in
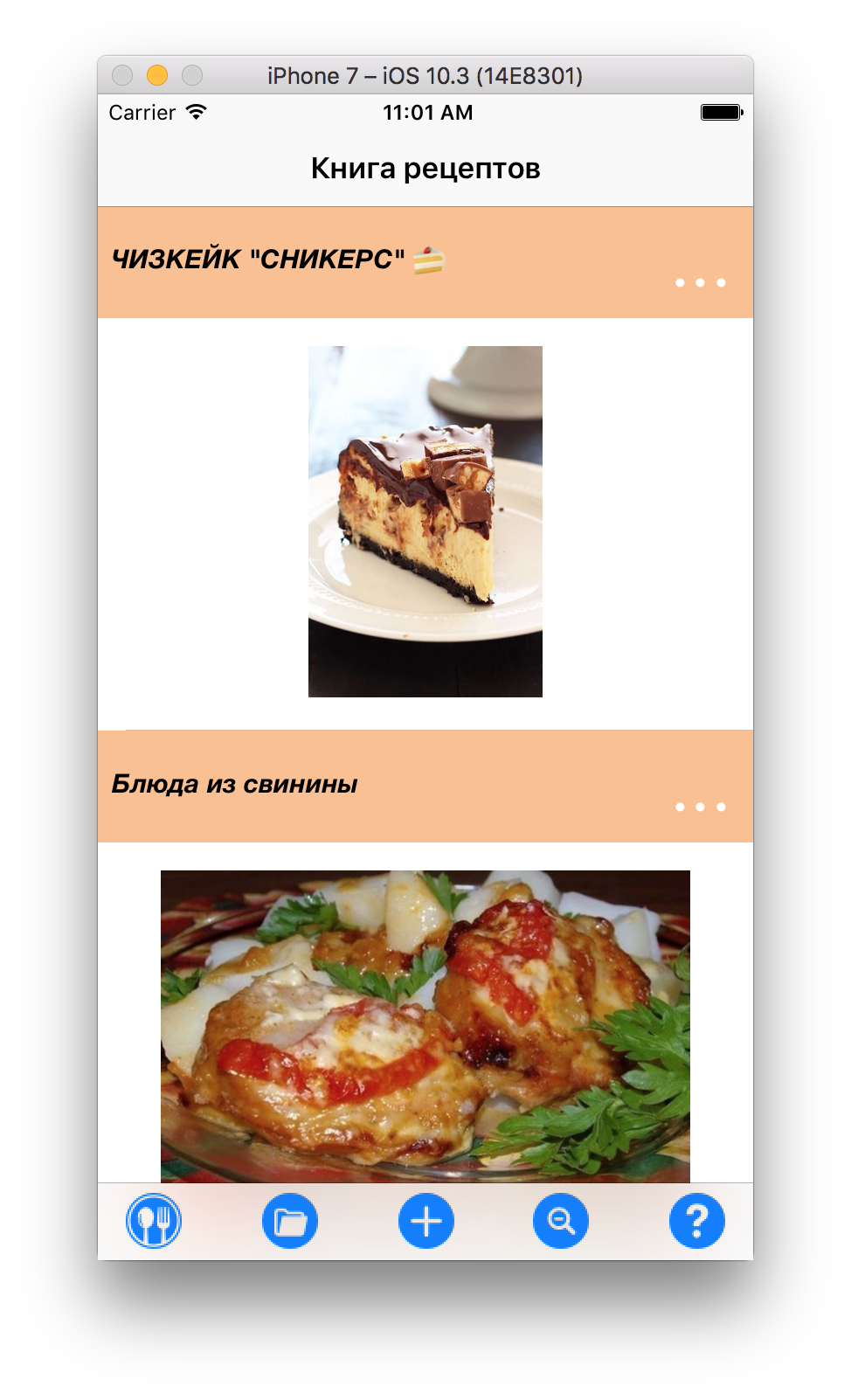
How to make UIImageView dynamic in swift 3?
Hello!
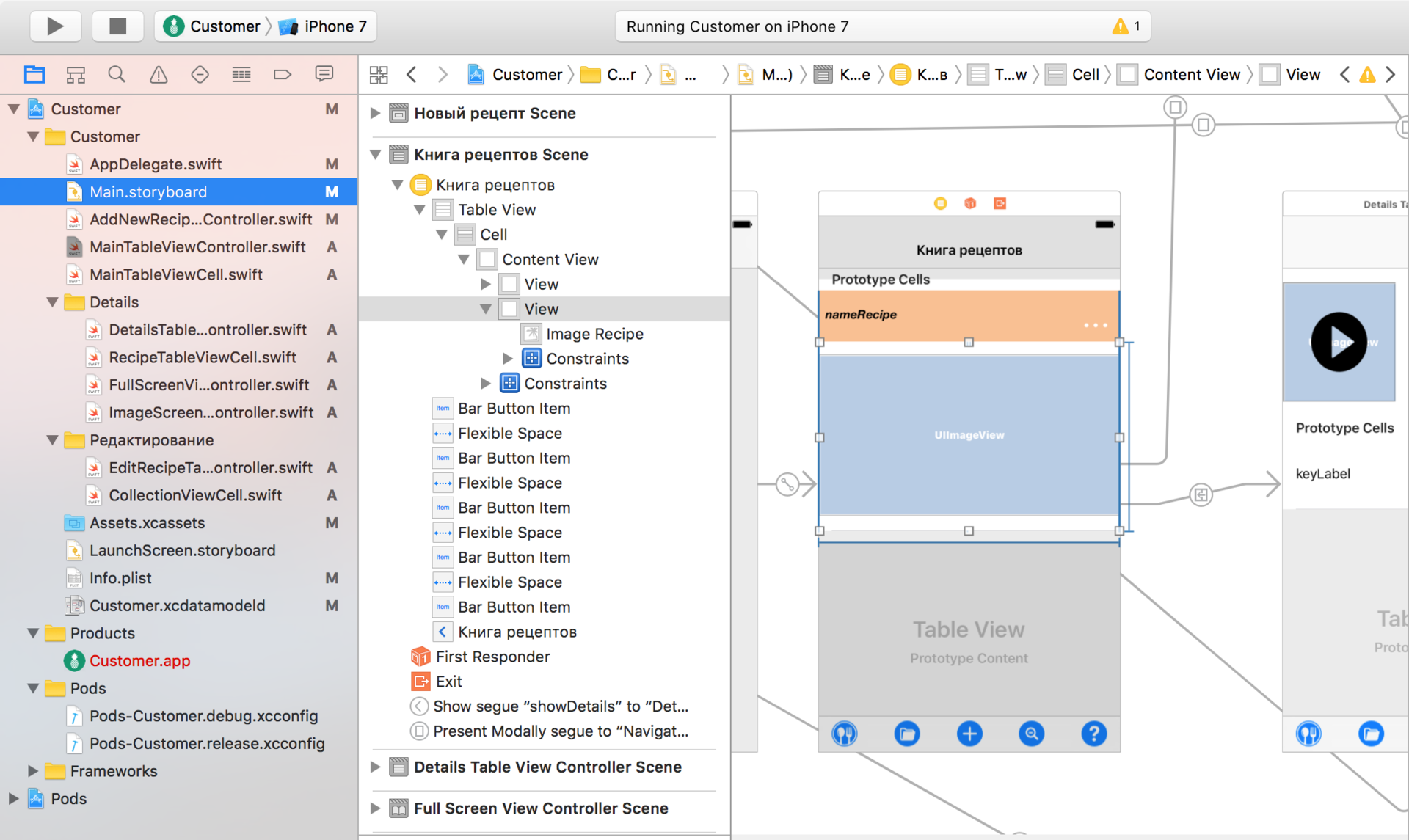
The question is, in fact, in the title. There are images different in width and height, how to generate a cell depending on the size of the image?
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) as! MainTableViewCell
let myRecipe = recipe[indexPath.row]
let img = NSKeyedUnarchiver.unarchiveObject(with: myRecipe.imageRecipe! as Data) as! NSArray
cell.nameRecipe.text = myRecipe.nameRecipe
cell.imageRecipe.image = UIImage(data: img[0] as! Data)
return cell
}

Answer the question
In order to leave comments, you need to log in
Friend, it's that simple.
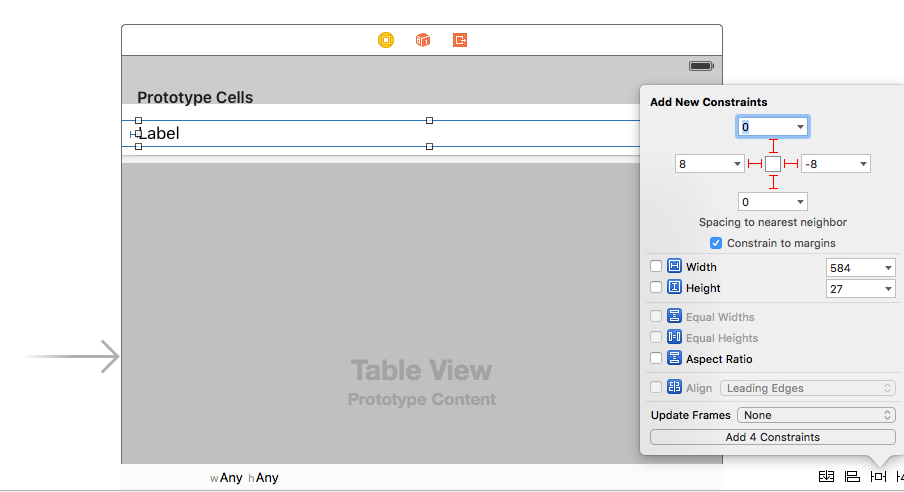
First, viewDidLoadyou make the table dynamic cell size
override func viewDidLoad() {
super.viewDidLoad()
self.tableView.estimatedRowHeight = 80 // примерная высота ячейки
self.tableView.rowHeight = UITableViewAutomaticDimension // определяет высоту в зависимости от контента
} Question on stackoverflow
Question on stackoverflow
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question