Answer the question
In order to leave comments, you need to log in
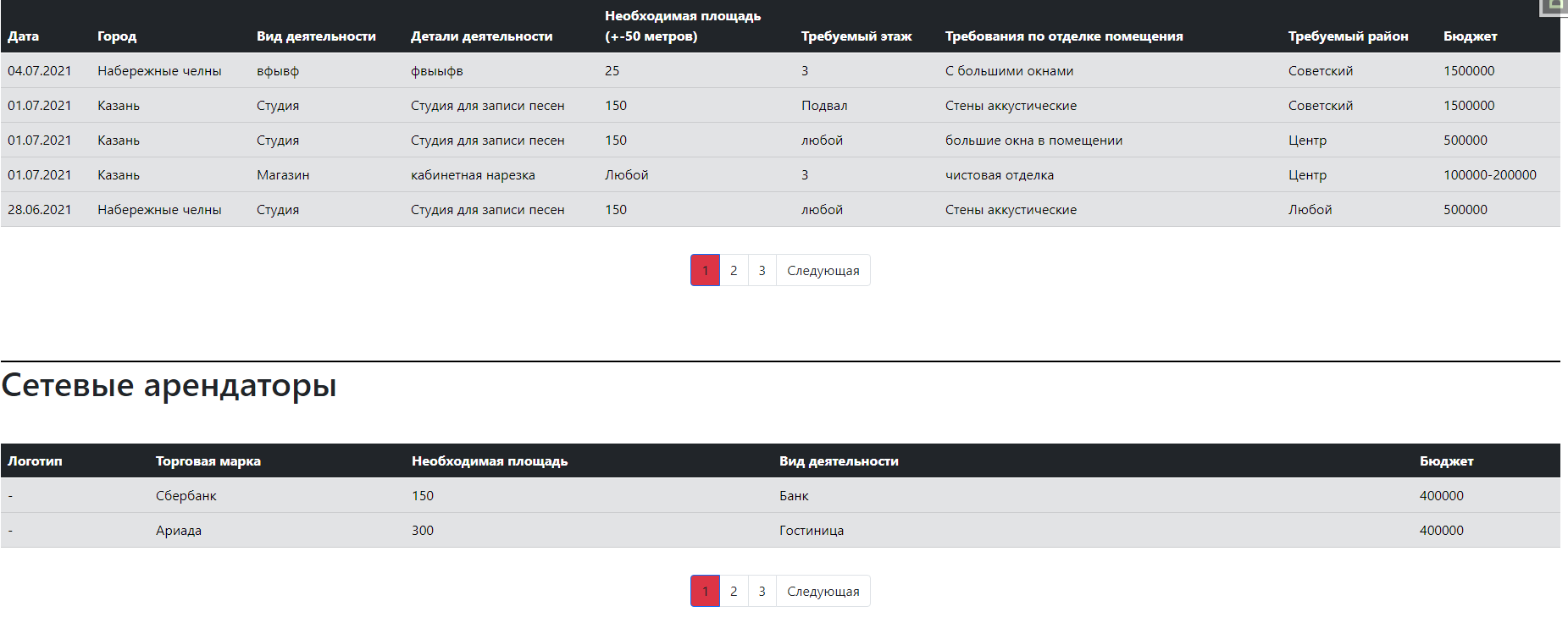
How to make two paginations for two separate models on one page?
There is a task: on one page to display information from two models in the form of a table. Let's say 4 records should be displayed on one page. How to make separate pagination for these models in one controller? The models are called DailyOrders and Tenants.
Here is the code from views.py :
class MainPage(ListView):
model = DailyOrders
template_name = 'Catalog/main_page.html'
context_object_name = 'orders'
allow_empty = True
paginate_by = 5
def get_context_data(self, *, object_list=None, **kwargs):
context = super().get_context_data(**kwargs)
aredators = Tenants.objects.all()
paginator = Paginator(aredators, 2)
page_number = self.request.GET.get('page')
page_obj1 = paginator.get_page(page_number)
context['page_obj1'] = page_obj1
{% if page_obj.has_other_pages %}
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center my-3">
{% if page_obj.has_previous %}
<li class="page-item ">
<a class="page-link text-dark" href="{% spurl path=request.get_full_path query=request.GET set_query='page={{page_obj.previous_page_number}}'%}"
tabindex="-1">Пердыдущая</a>
</li>
{% endif %}
{% for p in page_obj.paginator.page_range %}
{% if page_obj.number == p %}
<li class="page-item active" aria-current="page">
<a class="page-link text-dark bg-danger" href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ p }}'%}">{{ p }}</a>
</li>
{% elif p > page_obj.number|add:-3 and p < page_obj.number|add:3 %}
<li class="page-item">
<a class="page-link text-dark " href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ p }}'%}">{{ p }}</a>
</li>
{% endif %}
{% endfor %}
{% if page_obj.has_next %}
<li class="page-item">
<a class="page-link text-dark " href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ page_obj.next_page_number }}'%}"
tabindex="-1">Следующая</a>
</li>
{% endif %}
</ul>
</nav>
{% endif %}{% if page_obj1.has_other_pages %}
<nav aria-label="page_obj1 navigation example">
<ul class="pagination justify-content-center my-3">
{% if page_obj1.has_previous %}
<li class="page-item ">
<a class="page-link text-dark" href="{% spurl path=request.get_full_path query=request.GET set_query='page={{page_obj1.previous_page_number}}'%}"
tabindex="-1">Пердыдущая</a>
</li>
{% endif %}
{% for p in page_obj1.paginator.page_range %}
{% if page_obj1.number == p %}
<li class="page-item active" aria-current="page">
<a class="page-link text-dark bg-danger" href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ p }}'%}">{{ p }}</a>
</li>
{% elif p > page_obj1.number|add:-3 and p < page_obj1.number|add:3 %}
<li class="page-item">
<a class="page-link text-dark " href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ p }}'%}">{{ p }}</a>
</li>
{% endif %}
{% endfor %}
{% if page_obj1.has_next %}
<li class="page-item">
<a class="page-link text-dark " href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ page_obj1.next_page_number }}'%}"
tabindex="-1">Следующая</a>
</li>
{% endif %}
</ul>
</nav>
{% endif %}Answer the question
In order to leave comments, you need to log in
At the root of your problem lies the wrong design of the interface, in principle, there should not be two lists for different models on one page. The design of the ListView is based on the same simple postulate, which you break with a crutch with get_context_data. So it would be right to change the design. But if you want it wrong, you will have to abandon CBV, a ready-made paginator and other library goodies, and write all this yourself.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question