Answer the question
In order to leave comments, you need to log in
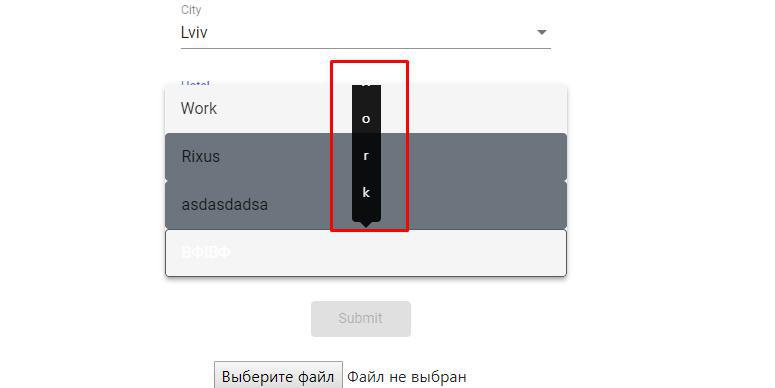
How to make Tooltip fit in select option?

My code
<mat-form-field>
<mat-select (selectionChange)="onChangeHotel($event)" placeholder="Hotel" [(value)]="selectedHotel" [ngbTooltip]="htmlContent" placement="right">
<mat-option *ngFor="let hotel of hotels"
class="btn btn-secondary" [value]="hotel.id" (mouseenter) ="mouseEnter(hotel.id)"
[ngbTooltip]="htmlContent" placement="top">
{{hotel.name}}
</mat-option>
</mat-select>
</mat-form-field
<ng-template #htmlContent>
<p>W</p>
<p>o</p>
<p>r</p>
<p>k</p>Answer the question
In order to leave comments, you need to log in
Tooltip in select option does not fit?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question