Answer the question
In order to leave comments, you need to log in
How to make toogle switch animation normal?

Hello, how to do as in 1 example.
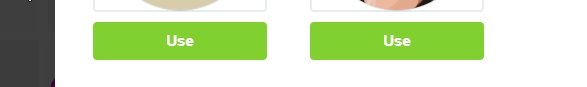
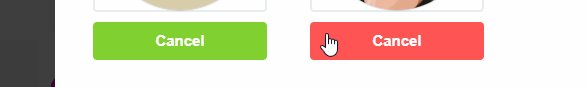
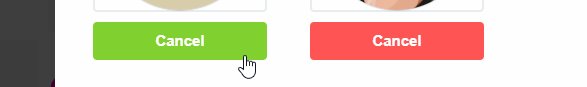
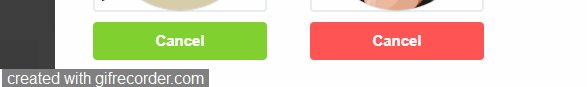
my version.

function buildGallery() {
var c = "";
var sortedKeys = Object.keys(knownSkins).sort();
for (var i = 0; i < sortedKeys.length; i++) {
var name = sortedKeys[i];
c += '<div id="skin-block">';
c += '<li class="skin">';
c += '<h4 class="skinName">' + name + '</h4>';
c += '<img class="circular" src="assets/img/skins/' + name + '.png">';
c += '</li>';
c += '<button id="skinButton" onclick="changeSkin(\'' + name + '\')">Use</button>';
c += '</div>';
}
byId("gallery-body").innerHTML = '<ul id="skinsUL">' + c + '</ul>';
window.toggle();
}
window.toggle = function(){
let get = document.querySelectorAll('#skinButton');
let active = get[0];
for(let i = 0; i < get.length; i++){
get[i].addEventListener('click', function(e){
if(active == this){
this.classList.toggle('active');
$(get[i]).text('Use');
}else {
active.classList.remove('active');
this.classList.add('active');
active = this;
}
if(this.classList.value == ""){
settings.skin = '';
$('#gallery-btn').css('background', 'none');
$('#gallery-btn').text('Skins');
}else {
$('#gallery-btn').text('');
$(this).text('Cancel');
}
});
}
}#skin-block button.active {
background-color: #ff5454;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question