Answer the question
In order to leave comments, you need to log in
How to make this filter on Redux-form?
Hello.
How to properly filter categories on redux-form?
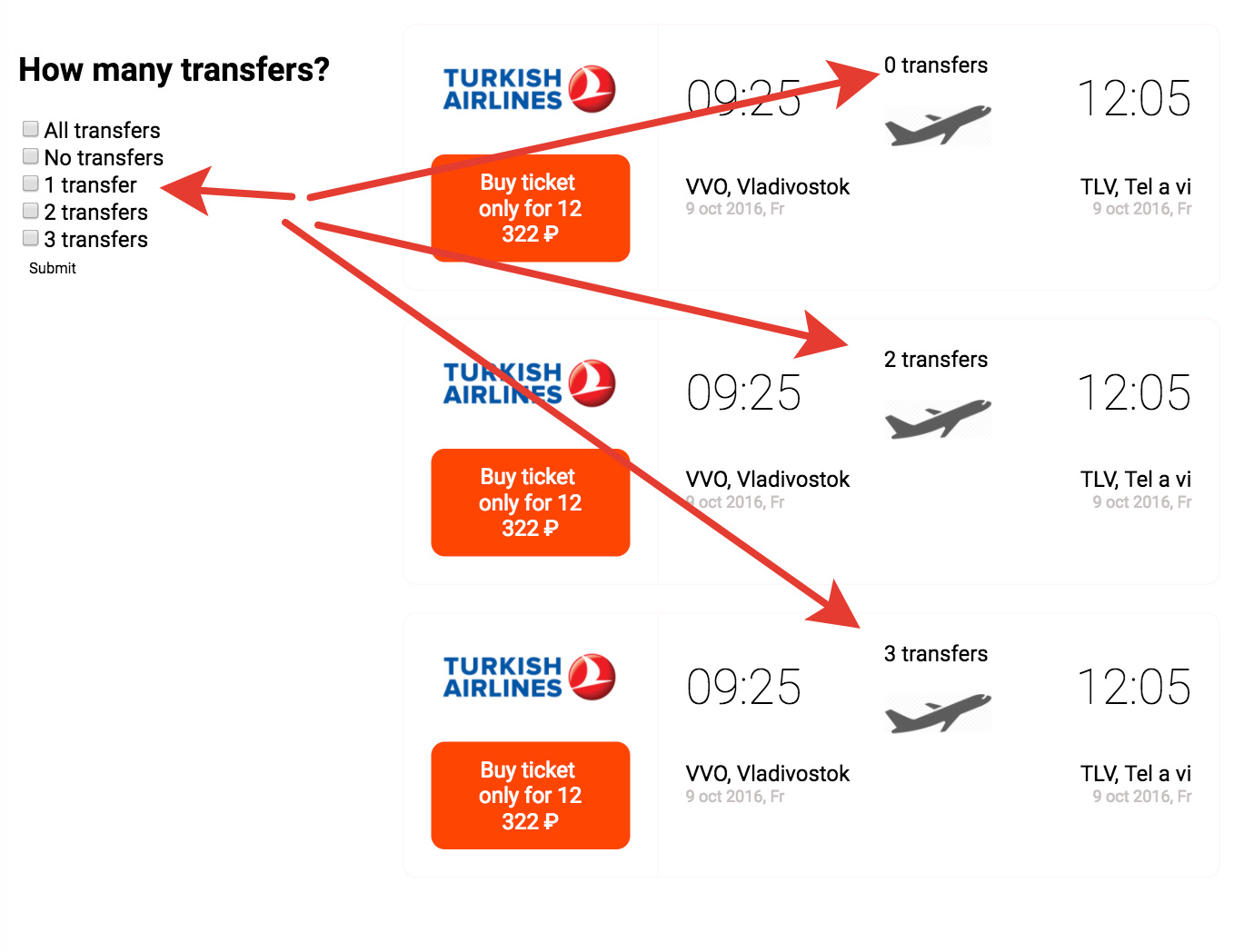
Actually, there are 5 positions with checkboxes and content. It looks something like this: 
As I thought to do:
The default will be "All transplants". When a checkbox is clicked, I catch the clicked checkbox and extract a number from its id. Then you need to somehow show / hide blocks with flights with classes, because the data is crammed with hands. This is what json looks like:
{
"tickets": {
"ticket_1": {
"image": "/img/logo.png",
"price": "12 322",
"departure": {
"time": "09:25",
"date": "9 oct 2016, Fr",
"city": "VVO, Vladivostok"
},
"arrival": {
"time": "12:05",
"date": "9 oct 2016, Fr",
"city": "TLV, Tel a vi"
},
"transfers": 0
},
"ticket_2": {
"image": "/img/logo.png",
"price": "12 322",
"departure": {
"time": "09:25",
"date": "9 oct 2016, Fr",
"city": "VVO, Vladivostok"
},
"arrival": {
"time": "12:05",
"date": "9 oct 2016, Fr",
"city": "TLV, Tel a vi"
},
"transfers": 2
},
"ticket_3": {
"image": "/img/logo.png",
"price": "12 322",
"departure": {
"time": "09:25",
"date": "9 oct 2016, Fr",
"city": "VVO, Vladivostok"
},
"arrival": {
"time": "12:05",
"date": "9 oct 2016, Fr",
"city": "TLV, Tel a vi"
},
"transfers": 3
}
},
"filters" : [
{
"text": "All transfers",
"name": "all_transfers"
},
{
"text": "No transfers",
"name": "no_transfers"
},
{
"text": "1 transfer",
"name": "1_transfer"
},
{
"text": "2 transfers",
"name": "2_transfers"
},
{
"text": "3 transfers",
"name": "3_transfers"
}
]
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question