Answer the question
In order to leave comments, you need to log in
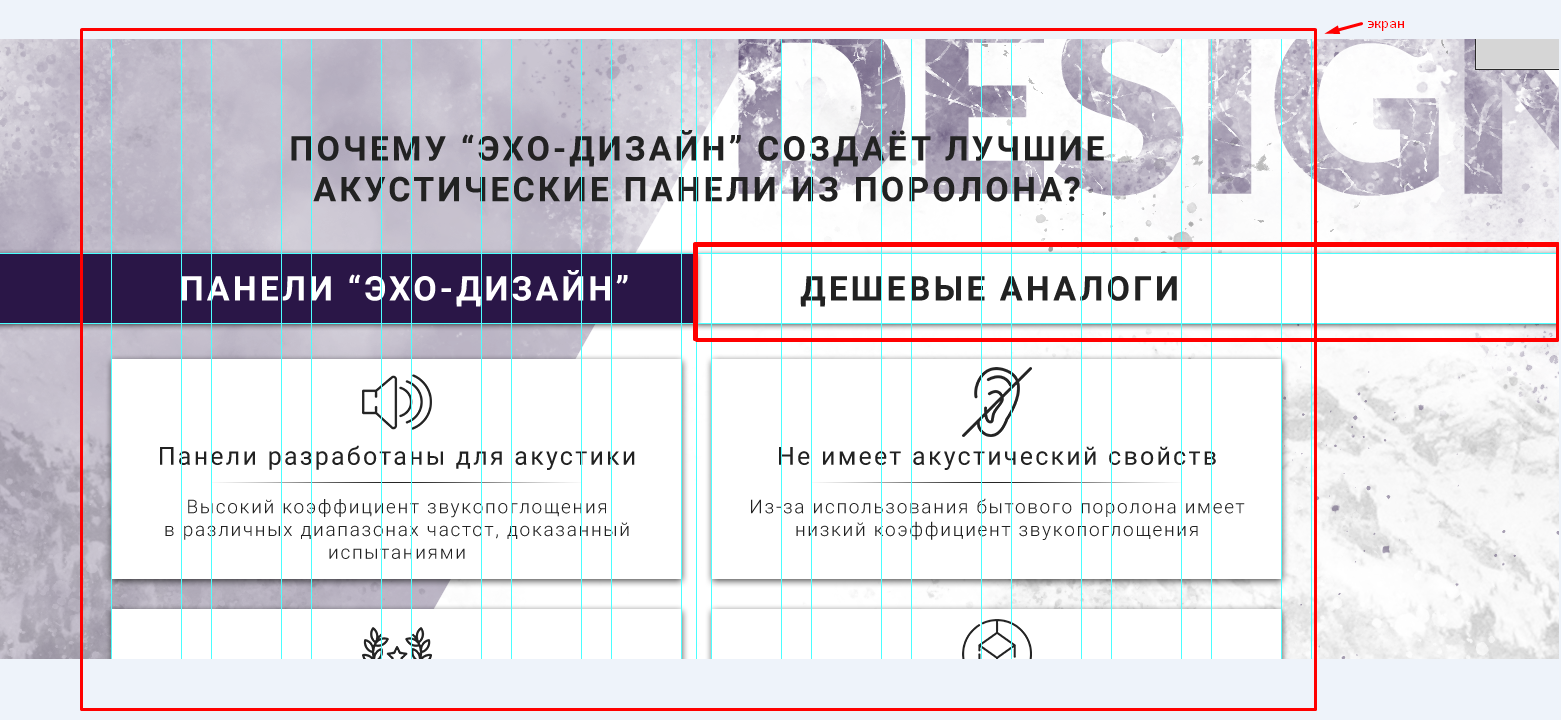
How to make this element?
How to properly lay out this element ("Cheap Analogues" block) 
Made a :before with a width of 2000px+
Scroll appeared.
Scroll removed html, body {overflow-x: hidden;}
Now the bootstrap modal is buggy (it has padding on the right when called in the overlay).
how to be?
Answer the question
In order to leave comments, you need to log in
Why not just make this panel the full width of the viewport?
Without stuffing it into a bootstrap container.
And then split into 2 halves, blue and white.
make the section that is full width 1 before, 1 after and set it to overflow: hidden, there will be no problems
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question