Answer the question
In order to leave comments, you need to log in
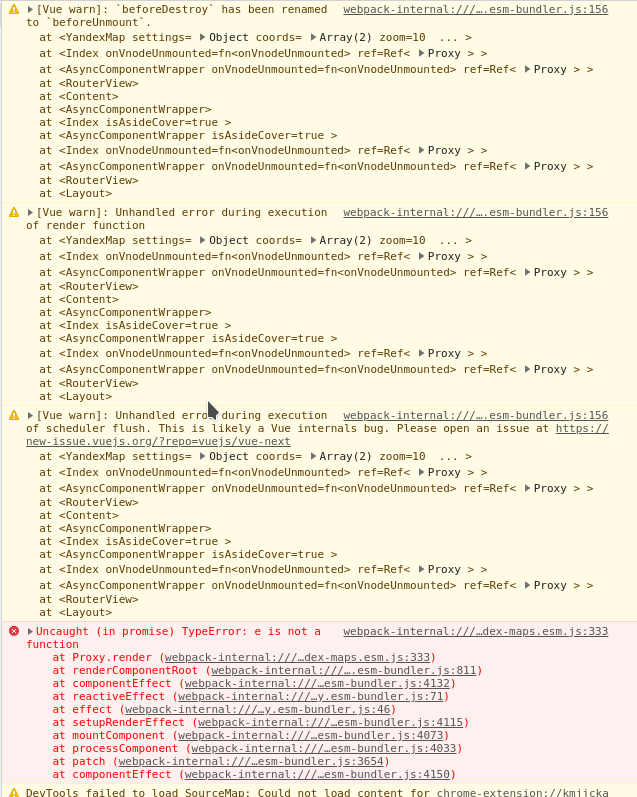
How to make the vue-yandex-maps plugin work under Vue3?
<template lang="pug">
yandexMap(
:settings="MapConfig.settings"
:coords="MapConfig.coords"
:zoom="MapConfig.zoom"
:behaviors="MapConfig.behaviors"
:controls="MapConfig.controls"
)
</template>
<script>
'use strict';
import {yandexMap, ymapMarker} from 'vue-yandex-maps';
export default {
data() {
return {
MapConfig: {
settings : {
apiKey : 'типа ключик',
lang : 'ru_RU',
coordorder: 'latlong',
version : '2.1',
},
coords : [
55.753960,
37.620393,
],
zoom : 10,
behaviors: [
'scrollZoom',
],
controls : [
'fullscreenControl',
'geolocationControl',
'routeEditor',
'rulerControl',
'typeSelector',
'zoomControl',
'routeButtonControl',
'routePanelControl',
],
},
};
},
components: {
yandexMap,
ymapMarker,
},
};
</script>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question