Answer the question
In order to leave comments, you need to log in
How to make the text font size automatically change when the program window is resized?
Program in C# + WPF
There is a TextBlock that contains text, the text is constantly different, it can be long or short.
When I change the size of the window with the mouse, the font size of the text should adapt (decrease or increase).
Also, my program will work on different monitors. The text should also adapt to different screen resolutions.
At the moment, the text is adapting, but there is a problem when the text is large, then voids appear on the sides of the TextBlock and the text becomes small.
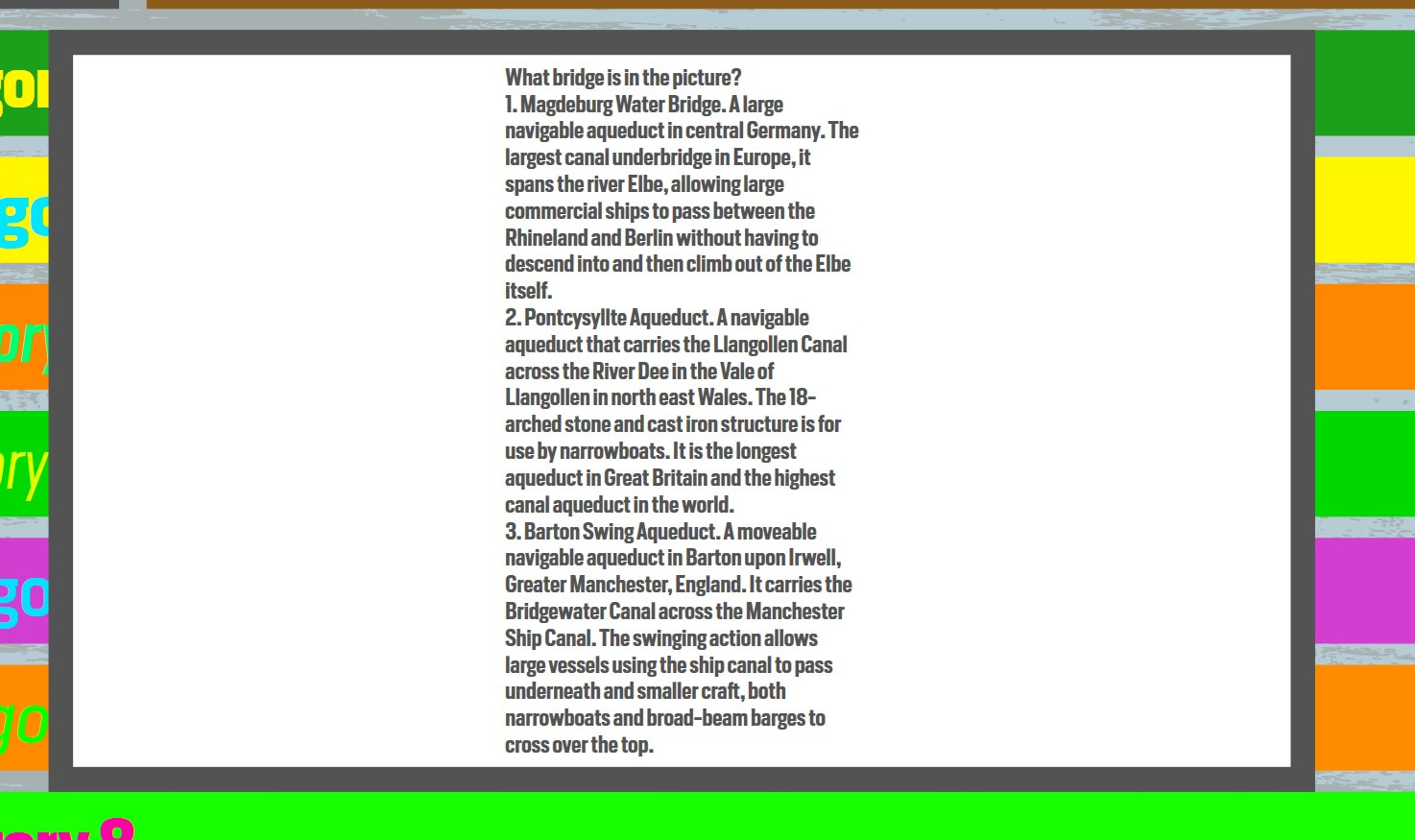
Current Result: The text adapts, but compared to the size of the window, the text size is small and there are gaps on the sides of the TextBlock
Expected result: the text adapts to all screen resolutions, and also decreases or increases, depending on the size of the program window. The text should also take up all the space in the TextBlock and its size should be as large as it can fit in the TextBlock
. How to implement this?
Large text, empty on the sides: Smaller 
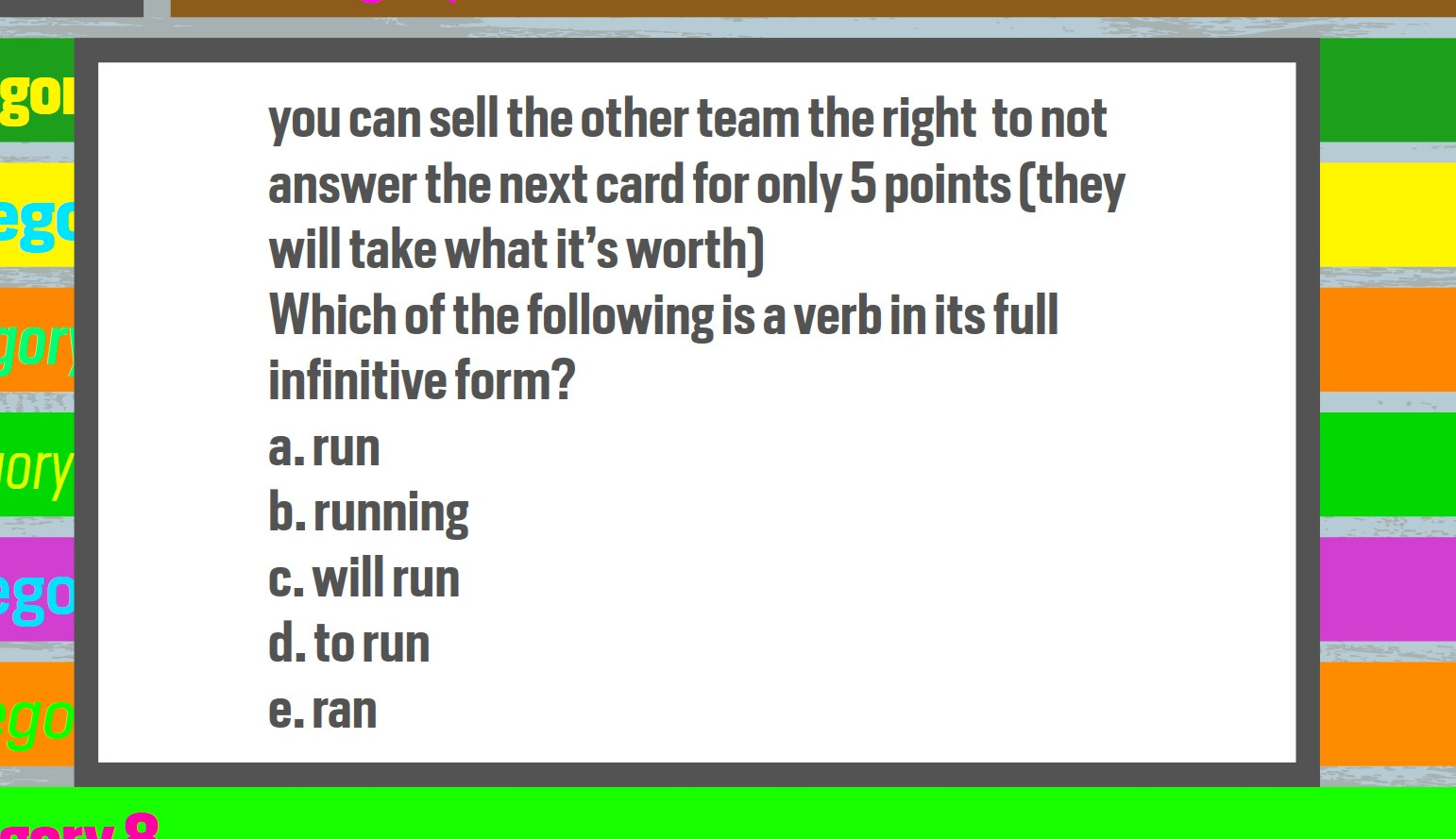
text, but also empty on the sides: 
I would like the font size of the text to be as large as possible, so that all the text fits in the TextBlock
<Border
Grid.Column="0"
Grid.ColumnSpan="7"
Grid.RowSpan="8"
Visibility="Hidden"
Name="cardBorder"
Background="#535353">
<Grid Background="#535353"
ShowGridLines="False">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.2*" />
<ColumnDefinition Width="10*" />
<ColumnDefinition Width="0.2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="0.35*" />
<RowDefinition Height="10*" />
<RowDefinition Height="0.35*" />
</Grid.RowDefinitions>
<Rectangle Fill="White" Grid.Column="1" Grid.Row="1"/>
<Viewbox Grid.Column="1"
VerticalAlignment="Center"
Stretch="Uniform"
StretchDirection="Both"
Grid.Row="1"
HorizontalAlignment="Stretch"
>
<TextBlock
FontSize="100"
MaxWidth="1600"
FontFamily="HeronSansCond"
FontWeight="SemiBold"
x:Name="cardText"
Margin="40"
TextTrimming="CharacterEllipsis"
TextWrapping="Wrap"
Foreground="#535353">
</TextBlock>
</Viewbox>
</Grid>
</Border>Answer the question
In order to leave comments, you need to log in
WindowsSizeChanged event
https://docs.microsoft.com/en-us/dotnet/api/system...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question