Answer the question
In order to leave comments, you need to log in
How to make the sitebar full screen height, if there is such a submenu?
Here is the code: https://jsfiddle.net/kvofd9eb/2/
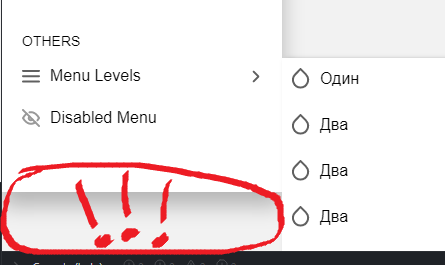
1) I simulated the situation when submenus are open, and specifically in the last such submenu there are 4 items, because of this, the height of the document turned out to be higher than 100vh given to the sitebar itself. Thus, it turns out that the sitebar does not stretch to its full height and there is a gap. How can I fix this with css?

2) Is it generally acceptable to layout a submenu in this way and, in principle, how would you rate the layout and are there better options for this implementation?
Answer the question
In order to leave comments, you need to log in
It makes no sense to try to make it 100vh, there will still be a screen on which it will look ugly. Even if you try to cram it all into 100% of the screen space, most likely it will simply move out due to lack of space.
But here you need to think over the logic of the drop-down lists - the problem is that the list is obtained below the main menu .. it gives an empty area
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question