Answer the question
In order to leave comments, you need to log in
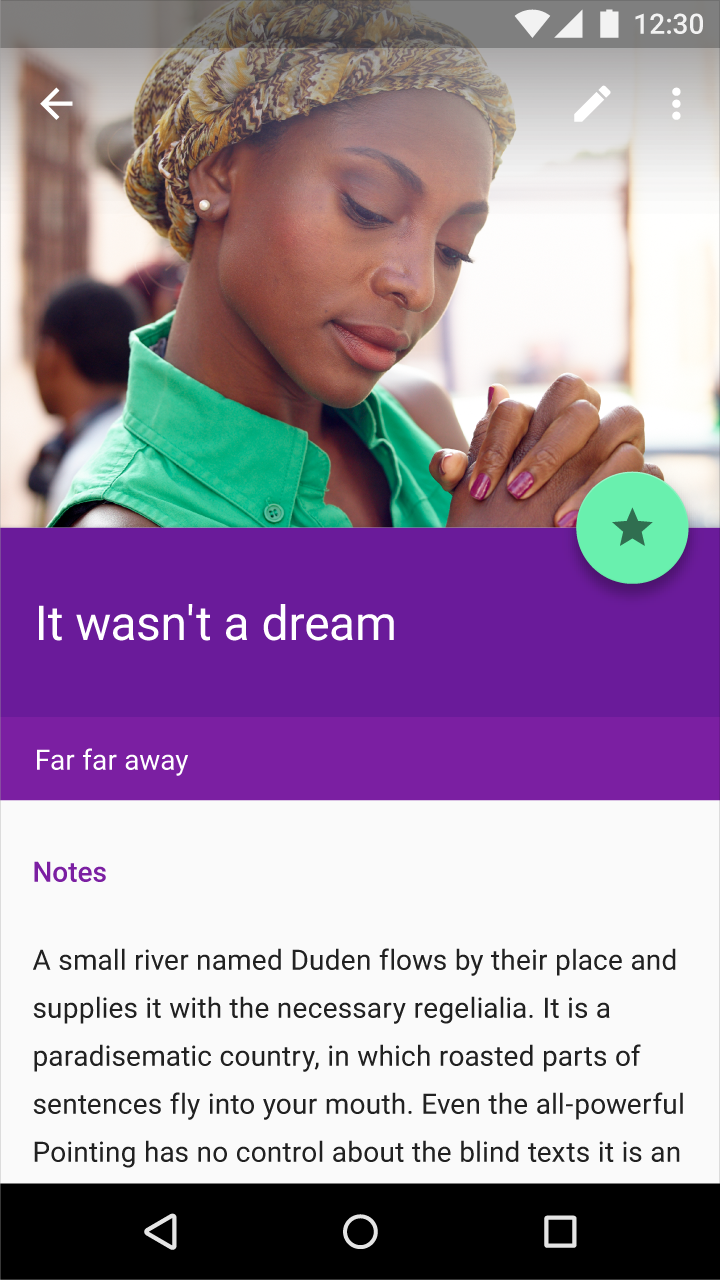
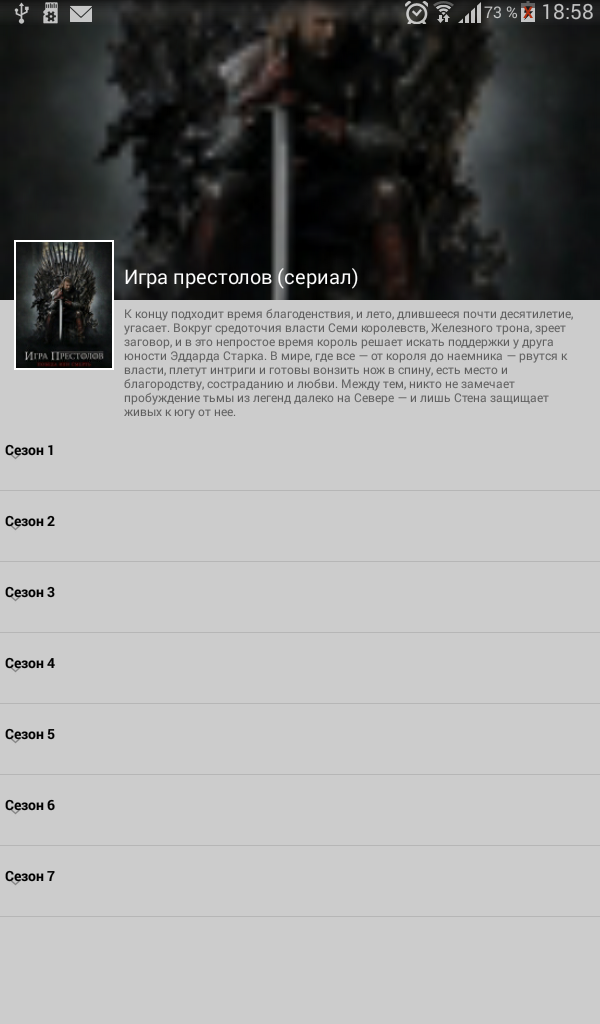
How to make the same button in your design?

here is a button in this xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#cccccc"
android:id="@+id/rel_layout">
<ImageView
android:layout_width="match_parent"
android:layout_height="300dp"
android:scaleType="centerCrop"
android:id="@+id/tv_movie_item_img360"
android:transitionName="selectedMovie"/>
<View
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#000000"
android:alpha="0.3" />
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="100dp"
android:layout_height="130dp"
android:scaleType="centerCrop"
app:riv_border_width="2dip"
app:riv_border_color="#ffffff"
android:layout_marginStart="14dp"
android:id="@+id/tv_movie_item_img"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_marginTop="240dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="The Revenant"
android:id="@+id/tv_movie_item_nameRU"
android:singleLine="true"
android:layout_marginLeft="10dp"
android:textSize="20sp"
android:textColor="#ffffff"
android:layout_alignBottom="@+id/tv_movie_item_img360"
android:layout_toEndOf="@+id/tv_movie_item_img"
android:layout_marginBottom="10dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text=""While exploring the uncharted wilderness in 1823, frontiersman Hugh Glass (Leonardo DiCaprio) sustains life-threatening injuries from a brutal bear attack."
android:id="@+id/tv_movie_item_details"
android:layout_marginLeft="10dp"
android:paddingRight="10dp"
android:textSize="12sp"
android:layout_marginTop="5dp"
android:layout_below="@+id/tv_movie_item_img360"
android:layout_toEndOf="@+id/tv_movie_item_img" />
<ExpandableListView
android:id="@+id/exListView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_below="@+id/tv_movie_item_details"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
</ExpandableListView>
</RelativeLayout>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question