Answer the question
In order to leave comments, you need to log in
How to make the same arrow in tooltip - UIKit?
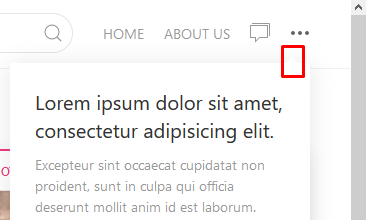
There is a dropdown .
And now I liked this little thing with him: 
So, you yourself understand, I have paws. What piece of code is responsible for such an arrow? I would like to transfer to my default UIKit.
Answer the question
In order to leave comments, you need to log in
Hello. You can see from the code that a class .drop-navand styles have been added to it (for a triangle).
If that example, then for tooltip
.uk-tooltip::after {
bottom: 100%;
right: 4%;
border: solid transparent;
content: '';
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-bottom-color: #ffffff;
border-width: 6px;
margin-left: -6px;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question