Answer the question
In order to leave comments, you need to log in
How to make the number of columns depending on the number of elements in the container?

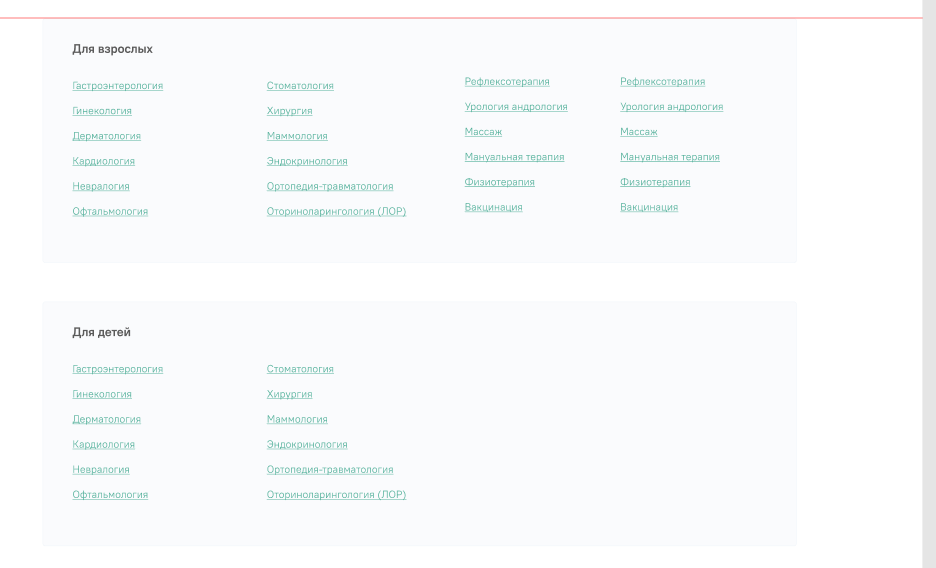
I want to do something like this.
I understand that it is possible through grids, but I do not know how.
It is important that the elements begin to fill in the first column, and when they reach 6, they would be transferred to another column.
Answer the question
In order to leave comments, you need to log in
display:grid;
grid-auto-flow: column;
grid-template-rows: repeat(6, 1fr);
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question