Answer the question
In order to leave comments, you need to log in
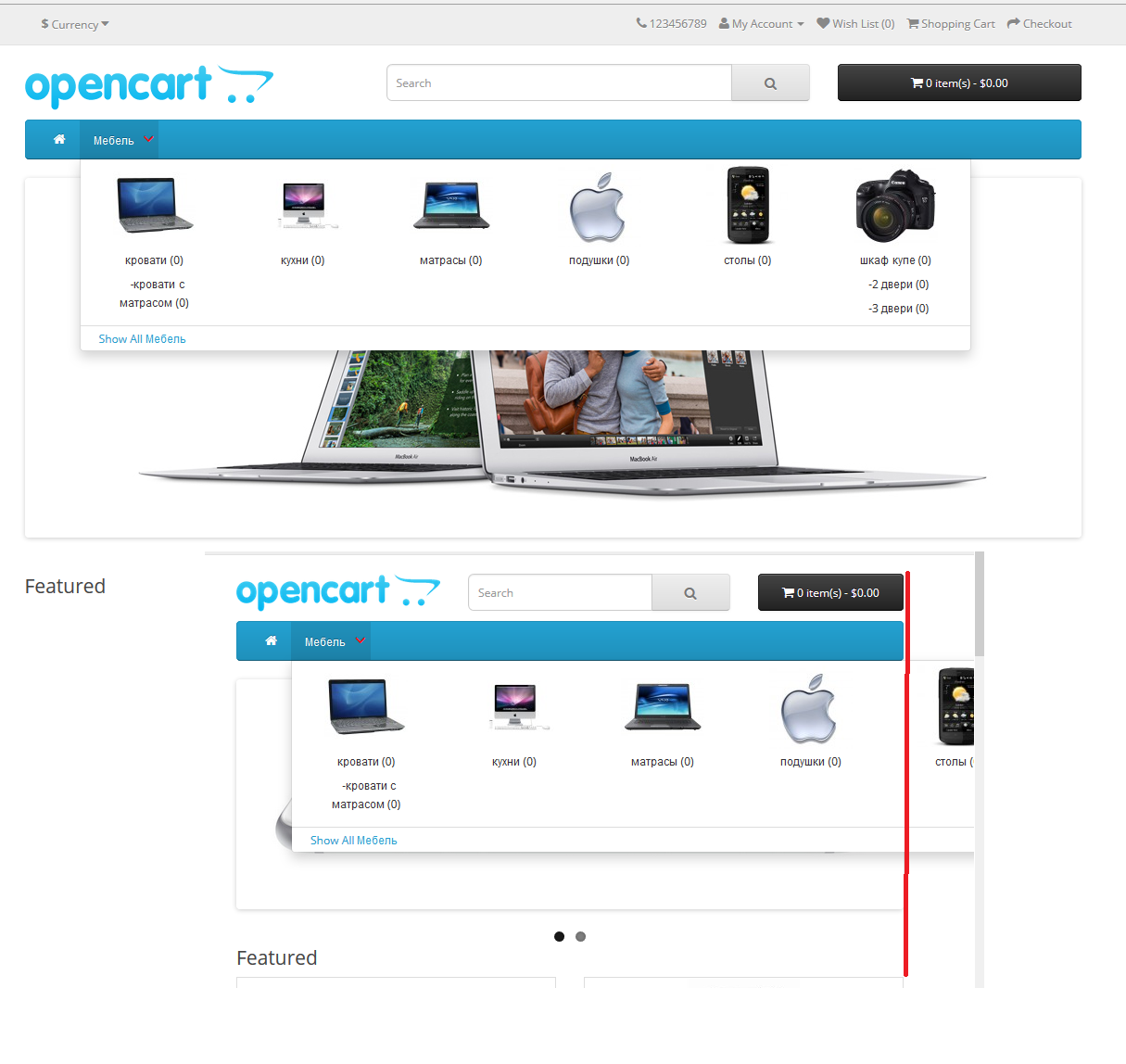
How to make the menu not climb off the screen?
There is a menu, but at a lower resolution, the drop-down menu climbs off the screen
<nav id="menu" class="navbar">
<div class="navbar-header"><span id="category" class="visible-xs"><?php echo $text_category; ?></span>
<button type="button" class="btn btn-navbar navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse"><i class="fa fa-bars"></i></button>
</div>
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li class="home"><a href="<?php echo $home; ?>"><i class="fa fa-home"></i></a></li>
<?php foreach ($categories as $category) { ?>
<?php if ($category['children']) { ?>
<li class="dropdown"><a href="<?php echo $category['href']; ?>" class="dropdown-toggle" data-toggle="dropdown"><?php echo $category['name']; ?><i class="fa fa-angle-down" style="color: red; font-size: 18px; left:10px; position: relative;"></i></a>
<div class="dropdown-menu">
<div class="dropdown-inner">
<?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?>
<ul class="list-unstyled">
<?php foreach ($children as $child) { ?>
<?php if (isset($child['children_lv3']) && $child['children_lv3']) { ?>
<li><img style=" display: block; margin: auto;" src="<?php echo $child['image2']; ?>" alt="" /><a style="text-align: center;" href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a>
<?php foreach (array_chunk($child['children_lv3'], ceil(count($child['children_lv3']) / $child['column'])) as $children_lv3) { ?>
<ul class="list-unstyled">
<?php foreach ($children_lv3 as $child_lv3) { ?>
<li><a style="text-align: center;" href="<?php echo $child_lv3['href']; ?>"> -<?php echo $child_lv3['name']; ?></a></li>
<?php } ?>
</ul>
<?php } ?>
</li>
<?php } else { ?>
<li><img style="display: block; margin: auto;" src="<?php echo $child['image2']; ?> " alt="" /><a style="text-align: center;" href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a></li>
<?php } ?>
<?php } ?>
</ul>
<?php } ?>
</div>
<a href="<?php echo $category['href']; ?>" class="see-all"><?php echo $text_all; ?> <?php echo $category['name']; ?></a> </div>
</li>
<?php } else { ?>
<li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li>
<?php } ?>
<?php } ?>
</ul>
</div>
</nav>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question