Answer the question
In order to leave comments, you need to log in
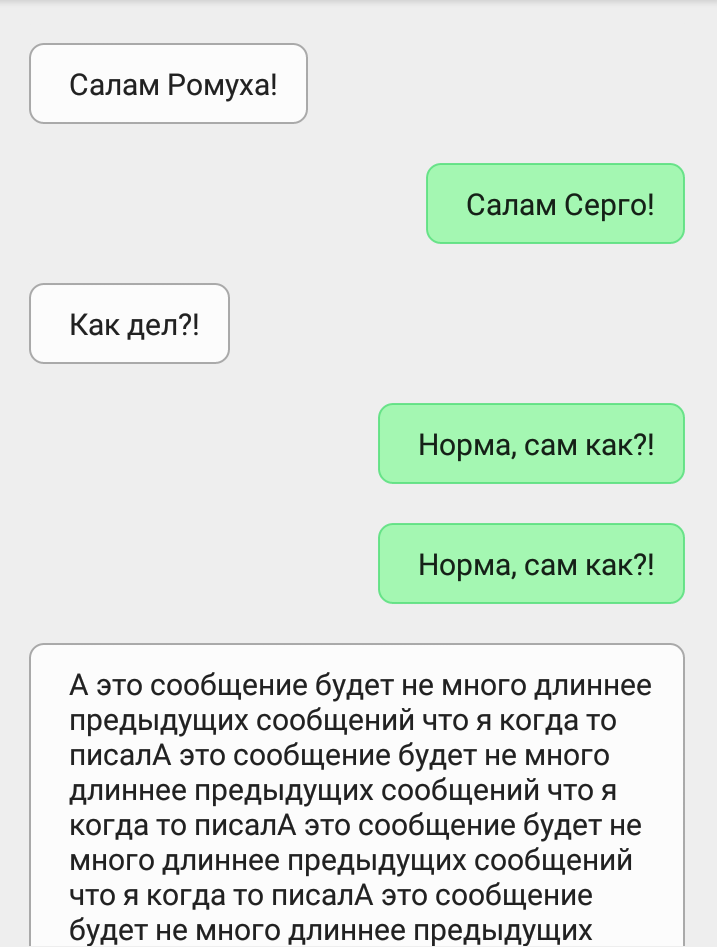
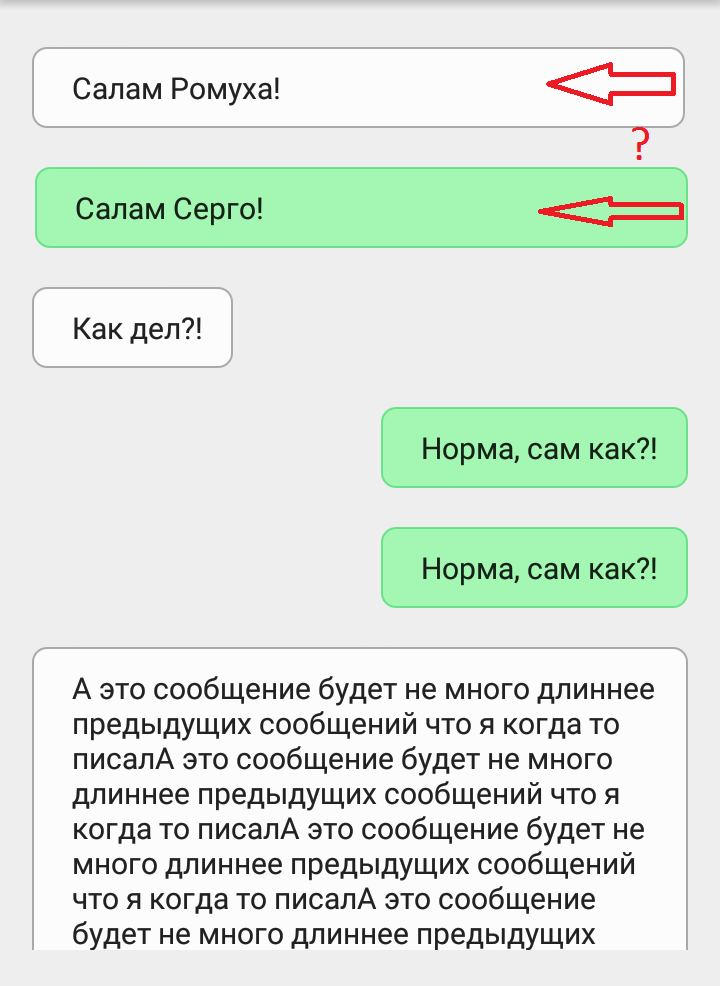
How to make the ListView markup correct, like a chat?
Hello. Tell me please. I have messages loaded from the server into `ListView`. What I want to do is....in the ListView, I want my(usera) message to be on the left, and the other person's message to be on the right. How to correctly implement the substitution of items for user.xml or sobesednik.xml depending on the logic by type: If the user ID in the item == my ID, then show user.xml, otherwise .... I think it's understandable) Tell me if it's not difficult , here is my adapter, or rather what I did with it :)
class ChatAdapter extends SimpleAdapter {
public ChatAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to){
super(context, data, resource, from, to);
}
public View getView(int position, View convertView, ViewGroup parent){
View v = super.getView(position, convertView, parent);
LinearLayout layout = (LinearLayout) v.findViewById(R.id.layoutUsersMsg);
LinearLayout layoutBg = (LinearLayout) v.findViewById(R.id.layoutUsersMsgBg);
layout.setBackground(getResources().getDrawable(R.drawable.lv_msg_styles));
TextView textView = (TextView) v.findViewById(R.id.id_msg_user);
TextView userText = (TextView) v.findViewById(R.id.msg);
String myIDfromList = textView.getText().toString();
if(!myIDfromList.equals(LV_USID)) {
layout.setGravity(Gravity.RIGHT);
layoutBg.setBackground(getResources().getDrawable(R.drawable.user_style_msg));
} else {
layout.setGravity(Gravity.LEFT);
layoutBg.setBackground(getResources().getDrawable(R.drawable.my_style_msg));
}
return v;
}
}String msg = msgList.getString("msg");
String msg_id = msgList.getString("msg_id");
final String msg_id_us = msgList.getString("msg_id_user");
map = new HashMap<String, Object>();
map.put(LV_MSGID, msg_id);
map.put(LV_MSG, msg);
map.put(LV_USID_MSG, msg_id_us);
data.add(map);
}
String[] from = { LV_MSGID, LV_MSG, LV_USID_MSG };
int [] to = { R.id.id_msg, R.id.msg, R.id.id_msg_user };
sAdapter = new ChatAdapter(FriendMsgActivity.this, data, R.layout.activity_friend_msg_adapter, from, to);
sList = (ListView) findViewById(R.id.lvFriendMsg);
sList.setAdapter(sAdapter);

Answer the question
In order to leave comments, you need to log in
Don't use ListView, use RecyclerView.
It has an excellent method in the adapter:
It determines what kind of element this element belongs to by the element number and returns its numerical code. You need to do the code and implementation of this method yourself.
Then this code is fed (by the system) to
In this method, you can create the View you need from the desired layout. Don't need this:
if(!myIDfromList.equals(LV_USID)) {
layout.setGravity(Gravity.RIGHT);
layoutBg.setBackground(getResources().getDrawable(R.drawable.user_style_msg));
} else {
layout.setGravity(Gravity.LEFT);
layoutBg.setBackground(getResources().getDrawable(R.drawable.my_style_msg));
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question