Answer the question
In order to leave comments, you need to log in
How to make the height of the triangles equal to the height of the parent?
Dear colleagues!
I'm redoing a useful snippet for Bootstrap. The snippet creates an adaptive list of steps (any plan).
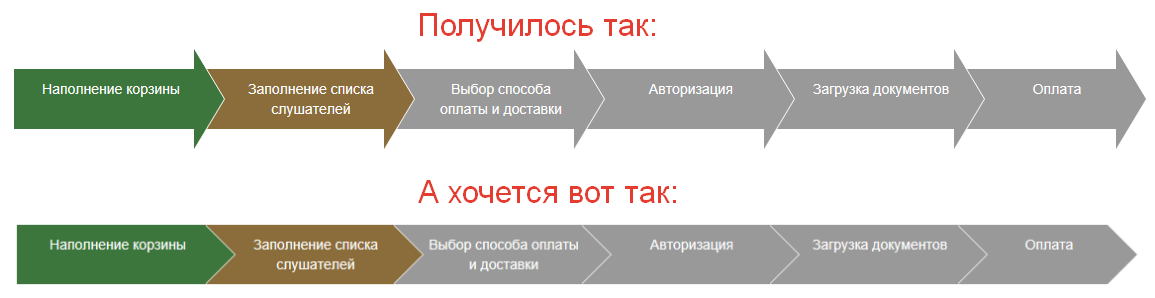
It turned out almost everything that was needed, however, the height of CSS triangles does not lend itself. Perhaps the method chosen is not very successful. The result is in the picture. The solution is almost the same in all browsers. When the screen is compressed, it turns into a list. Who needs it - use it, but help, please, bring it to mind.  https://jsfiddle.net/c02wry4x/
https://jsfiddle.net/c02wry4x/
Answer the question
In order to leave comments, you need to log in
Cross-browser solution in the end:
https://jsfiddle.net/6q2yowno/4/
Thanks Andrey Sanych for the hint!
https://codepen.io/simkaUser/pen/dzoxRB I got confused there but in general without bootstrap and just
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question