Answer the question
In order to leave comments, you need to log in
How to make the header a normal size?
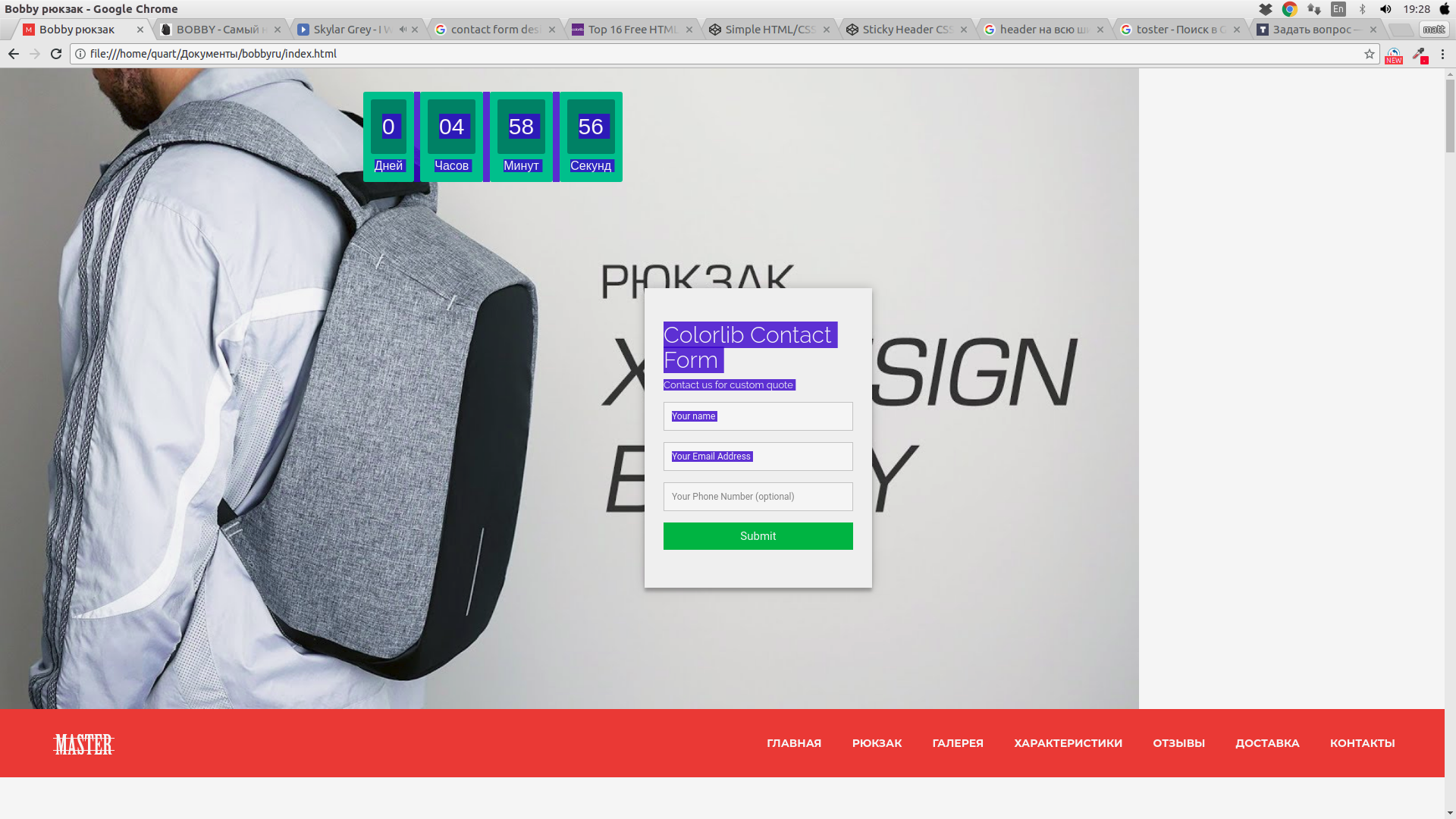
Hello everyone, I ran into such a problem: the width is not filled with a picture, but the height, on the contrary, moves out, please help.
Screen: 
code:
<div class="slider-section" style="background-image: url(images/background2.jpg);">
<div id="clockdiv">
<div>
<span class="days"></span>
<div class="smalltext">Дней</div>
</div>
<div>
<span class="hours"></span>
<div class="smalltext">Часов</div>
</div>
<div>
<span class="minutes"></span>
<div class="smalltext">Минут</div>
</div>
<div>
<span class="seconds"></span>
<div class="smalltext">Секунд</div>
</div>
</div>
<div class="containers">
<form id="contact" action="" method="post">
<h3>Colorlib Contact Form</h3>
<h4>Contact us for custom quote</h4>
<fieldset>
<input placeholder="Your name" type="text" tabindex="1" required autofocus>
</fieldset>
<fieldset>
<input placeholder="Your Email Address" type="email" tabindex="2" required>
</fieldset>
<fieldset>
<input placeholder="Your Phone Number (optional)" type="tel" tabindex="3" required>
</fieldset>
<fieldset>
<fieldset>
<button name="submit" type="submit" id="contact-submit" data-submit="...Sending">Submit</button>
</fieldset>
</form>
</div>
</div>.slider-section{
background-size: contain;
background-repeat: no-repeat;
min-width: 2000px;
max-height: 845px;
}Answer the question
In order to leave comments, you need to log in
.slider-section{
background-size: cover;
background-position: center; either background-position: center top;
background-repeat: no-repeat;
min-width: 2000px
max-height: 845px;
}
min-width: 2000px----- Are you serious? What users are you making the site for?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question