Answer the question
In order to leave comments, you need to log in
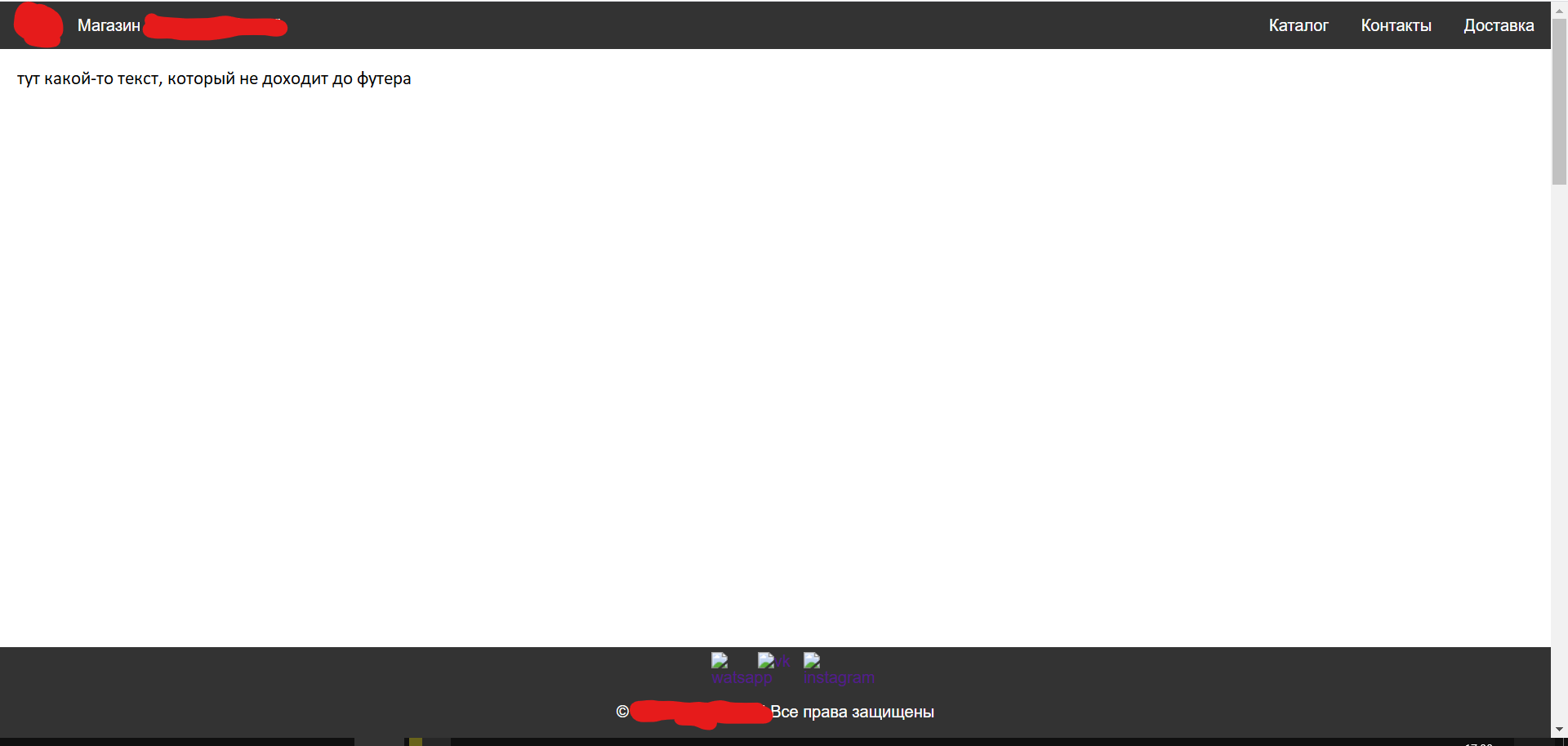
How to make the footer be at the bottom of the page?

It should be like this (it's easy to do):
footer {
position: absolute;
bottom: 0;
}Answer the question
In order to leave comments, you need to log in
https://proweb63.ru/help/all-about-css/css-footer-...
Have you even tried looking for a solution?
footer {
margin-top: auto;
}
ya dumayu luche bez absolute position.
https://codepen.io/danil-polyan/pen/gOmzWqJ?editor...
The footer doesn't need to be set, it's not a header.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question