Answer the question
In order to leave comments, you need to log in
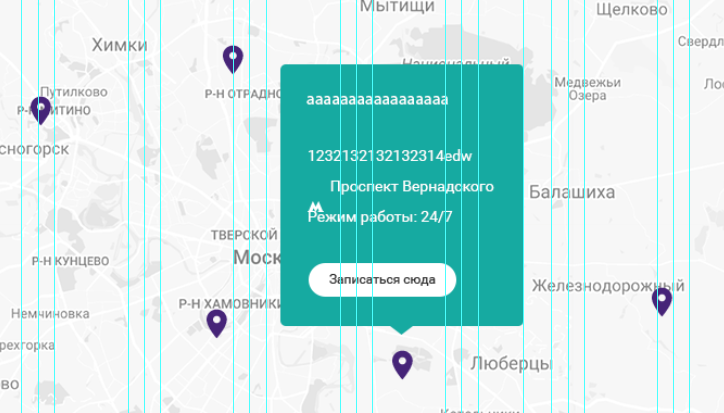
How to make the button in the map balloon work?
In the balloon there is a button "sign up here", when pressed, the fackybox script (modal window) should work and a window with the form should appear.
Please tell me how to implement this
var myLatLng = { lat: 55.668132, lng: 37.517922 };
var myLatLngW = { lat: 55.654394, lng: 37.587731 };
var myLatLngS = { lat: 55.836942, lng: 37.343976 };
// Create a map object and specify the DOM element for display.
// Create a map object and specify the DOM element for display.
var map = new google.maps.Map(document.getElementById('map'), {
center: myLatLng,
scrollwheel: false,
styles: styleArrayContacts,
zoom: 10
});
var map = new google.maps.Map(document.getElementById('map'), {
center: myLatLngW,
scrollwheel: false,
styles: styleArrayContacts,
zoom: 10
})
var map = new google.maps.Map(document.getElementById('map'), {
center: myLatLngS,
scrollwheel: false,
styles: styleArrayContacts,
zoom: 10
})
var image = new google.maps.MarkerImage('img/marker.png',
new google.maps.Size(20, 32),
new google.maps.Point(0, 0),
new google.maps.Point(0, 32));
var contentString1 =
'<div class="infoWin"> ' +
'<h2 class="name">123123123123</h2>' +
'<h2 class="addres">123123123123123 </h2>' +
'<h2 class="place"><img src="img/metro-w.png" alt=""><p>123123123123123</p></h2>' +
'<h2 class="time">Режим работы: 24/7</h2>' +
'<a href="#regbox" class="fancybox callback">Записаться сюда</a>' +
'</div>';
var infowindow1 = new google.maps.InfoWindow({
content: contentString1
});
var contentString2 =
'<div class="infoWin"> ' +
'<h2 class="name">123123123123123</h2>' +
'<h2 class="addres">123123123123123д.99</h2>' +
'<h2 class="place"><img src="img/metro-w.png" alt=""><p>123123123123123</p></h2>' +
'<h2 class="time">Режим работы: 24/7</h2>' +
'<a href="#regbox" class="fancybox callback">Записаться сюда</a>' +
'</div>';
var infowindow2 = new google.maps.InfoWindow({
content: contentString2
});
var contentString3 =
'<div class="infoWin"> ' +
'<h2 class="name">123123123123123</h2>' +
'<h2 class="addres">123123123123123</h2>' +
'<h2 class="place"><img src="img/metro-w.png" alt=""><p>123123123123123</p></h2>' +
'<h2 class="time">Режим работы: 24/7</h2>' +
''<a href="#regbox" class="fancybox callback">Записаться сюда</a>' +
'</div>';
var infowindow3 = new google.maps.InfoWindow({
content: contentString3
});
var image = new google.maps.MarkerImage('img/marker.png',
new google.maps.Size(20, 32),
new google.maps.Point(0, 0),
new google.maps.Point(0, 32));
var marker1 = new google.maps.Marker({
map: map,
icon: image,
position: myLatLng,
});
var marker2 = new google.maps.Marker({
map: map,
icon: image,
position: myLatLngW,
});
var marker3 = new google.maps.Marker({
map: map,
icon: image,
position: myLatLngS,
});
marker1.addListener('click', function() {
infowindow1.open(map, marker1);
});
marker2.addListener('click', function() {
infowindow2.open(map, marker2);
});
marker3.addListener('click', function() {
infowindow3.open(map, marker3);
});
google.maps.event.addListener(infowindow1, 'domready', function() {
var iwOuter = $('.gm-style-iw');
iwOuter.parent().parent().css({ top: '10px' });
iwOuter.prev().hide();
var iwCloseBtn = iwOuter.next();
iwCloseBtn.css({
opacity: '1', // by default the close button has an opacity of 0.7
right: '-5px',
top: '20px', // button repositioning
'border-radius': '13px' // circular effect
});
});
google.maps.event.addListener(infowindow2, 'domready', function() {
var iwOuter = $('.gm-style-iw');
iwOuter.parent().parent().css({ top: '10px' });
iwOuter.prev().hide();
var iwCloseBtn = iwOuter.next();
iwCloseBtn.css({
opacity: '1', // by default the close button has an opacity of 0.7
right: '-5px',
top: '20px', // button repositioning
'border-radius': '13px' // circular effect
});
});
google.maps.event.addListener(infowindow3, 'domready', function() {
var iwOuter = $('.gm-style-iw');
iwOuter.parent().parent().css({ top: '10px' });
iwOuter.prev().hide();
var iwCloseBtn = iwOuter.next();
iwCloseBtn.css({
opacity: '1', // by default the close button has an opacity of 0.7
right: '-5px',
top: '20px',
'border-radius': '13px' // circular effect
});
});<div id="regbox" class="regbox" style=" display: none;">
<h3>йцуйцу<br> на <span class="blue-text bold-tx">йцуйцу</span> йцуйцу</h3>
<form action="">
<input type="text" name="name" placeholder="Имя">
<input type="text" name="phone" placeholder="Мобильный телефон">
<input type="submit" name="submit-btn" placeholder="Записаться">
</form>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question