Answer the question
In order to leave comments, you need to log in
How to make the accordion break back when clicked again?
When you click on another accordion, everything closes and the pressed one opens, but how to make it close when you click again?

<div class="harmonic-block-cell">
<div class="harmonic-block-cell-title">
<p class="harmonic-block-cell__text-title">
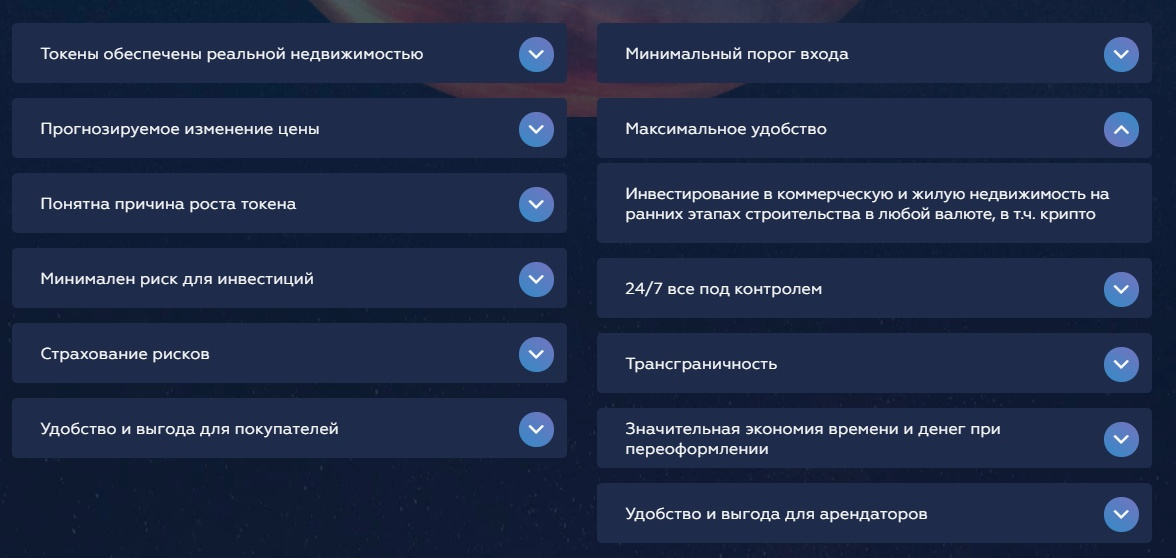
Токены обеспечены реальной недвижимостью
</p>
<div class="harmonic-block-cell-title__open gradient">
<i class="fa fa-angle-down" aria-hidden="true"></i>
</div>
</div>
<div class="harmonic-block-cell-description">
<p class="harmonic-block-cell-description__text">
Токены, получаемые, в процессе ITO платформы (пользовательские utility токены) впоследствии могут быть обменены на товарные токены конкретных проектов недвижимости, обеспеченные землей и объектами
</p>
</div>
</div>
<div class="harmonic-block-cell">
<div class="harmonic-block-cell-title">
<p class="harmonic-block-cell__text-title">
Прогнозируемое изменение цены
</p>
<div class="harmonic-block-cell-title__open gradient">
<i class="fa fa-angle-down" aria-hidden="true"></i>
</div>
</div>
<div class="harmonic-block-cell-description">
<p class="harmonic-block-cell-description__text">
Прогнозируемое с высокой вероятностью изменение цены токена в зависимости от стадии реализации конкретного проекта — чем ближе к завершению, сдаче и началу эксплуатации, тем дороже товарные токены этого проекта
</p>
</div>
</div><!--/// крипт гармошек ///-->
<script>
$(document).ready(function(){
$('.harmonic-block-cell-title__open').click(function(){
$('.harmonic-block-cell-title__open').removeClass('transform-180');
$(this).closest('.harmonic-block-cell').find('.harmonic-block-cell-title__open').toggleClass('transform-180');
$('.harmonic-block-cell-description').hide(500);
$(this).closest('.harmonic-block-cell').find('.harmonic-block-cell-description').slideToggle(500);
});
});
</script>Answer the question
In order to leave comments, you need to log in
$('.harmonic-block-cell-title__open').click(function(){
$('.harmonic-block-cell-title__open')
.not(this)
.removeClass('transform-180')
.closest('.harmonic-block-cell')
.find('.harmonic-block-cell-description')
.hide(500);
$(this)
.toggleClass('transform-180')
.closest('.harmonic-block-cell')
.find('.harmonic-block-cell-description')
.slideToggle(500);
});You need to treat all elements as individual blocks. And not to dance from some.
$(".harmonic-block-cell").each(function() {
let $button = $(this).find(".harmonic-block-cell-title__open");
let $content = $(this).find(".harmonic-block-cell-description");
$button.on("click", function() {
$(this).toggleClass('transform-180');
$(".harmonic-block-cell .harmonic-block-cell-description").slideUp(500);
$content.slideToggle(500);
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question