Answer the question
In order to leave comments, you need to log in
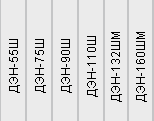
How to make text display vertically?
Hello. How can I make the text I want to display vertically? 
Preferably with CSS. Let's say I set the necessary properties to the td-class in the table.
I tormented Google with these questions, found a couple of solutions, but they either worked crookedly, or after finishing they worked only in one of the browsers.
In general, I'm looking for a ready-made recipe. Please tell me, such an option that will work everywhere in the same way in all browsers.
If you can’t do this with CSS, then at least scripts.
Answer the question
In order to leave comments, you need to log in
Unfortunately, I did not find a solution that would allow this to be done immediately with TD. You have to do P or Span inside it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question