Answer the question
In order to leave comments, you need to log in
How to make tabs in VUE JS?
Hello everyone, I'm pulling a shop to the front, I ran into a problem ..
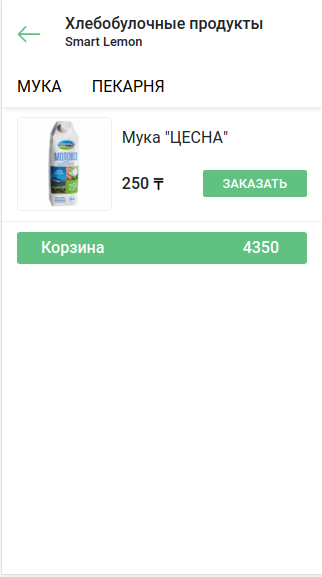
You need to organize tabs where "Flour", "Bakery", the fact is that new categories will be added and each category has its own products directly, when you click on that other category, it should display those other products, how best to implement it
Answer the question
In order to leave comments, you need to log in
If you want - nested routes (it will be possible to drop a link with an open tab)
If you want - a regular field in data (activeTab) + v-show
You can even v-if, but if tabs are often clicked, then this is very less productive
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question