Answer the question
In order to leave comments, you need to log in
How to make svg render in other browsers besides opera?
Hello. Yesterday I got acquainted with svg. It is necessary that the raster map has different areas clickable, and I decided to use svg, and not map and area, because with svg it will be possible to add additional effects to the map. I drew several polygons of the first region on top of the map and combined them into a group. Everything worked out (I was sitting at the opera) and I was happy with the result, but the people who I suggested to test were quickly informed that, for example, in Yandex.Browser there is no area polygon on top of the raster map. I quickly assessed the situation also with Mozilla and Edge. Same thing, just a raster map, no svg on top. Here's my question: Why is the svg I've created not displayed in other browsers other than opera and how can I fix it? I would be grateful for any help, tk. on the Internet, all questions about the insertion of ready-made svg. Here is my humble code and screenshots:
https://jsfiddle.net/igaleksus/0rtgw1vy/3/
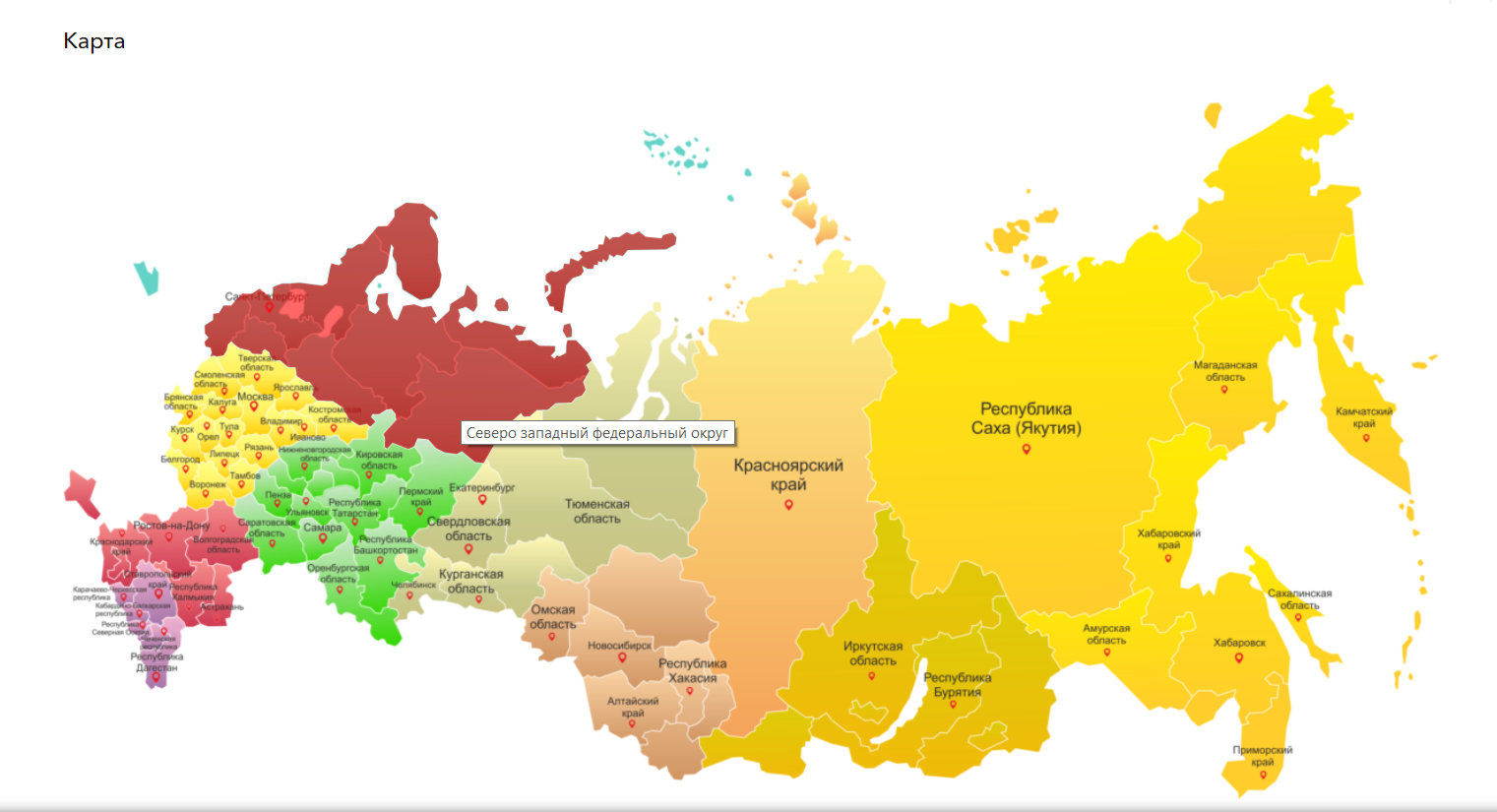
How it looks in Opera: 
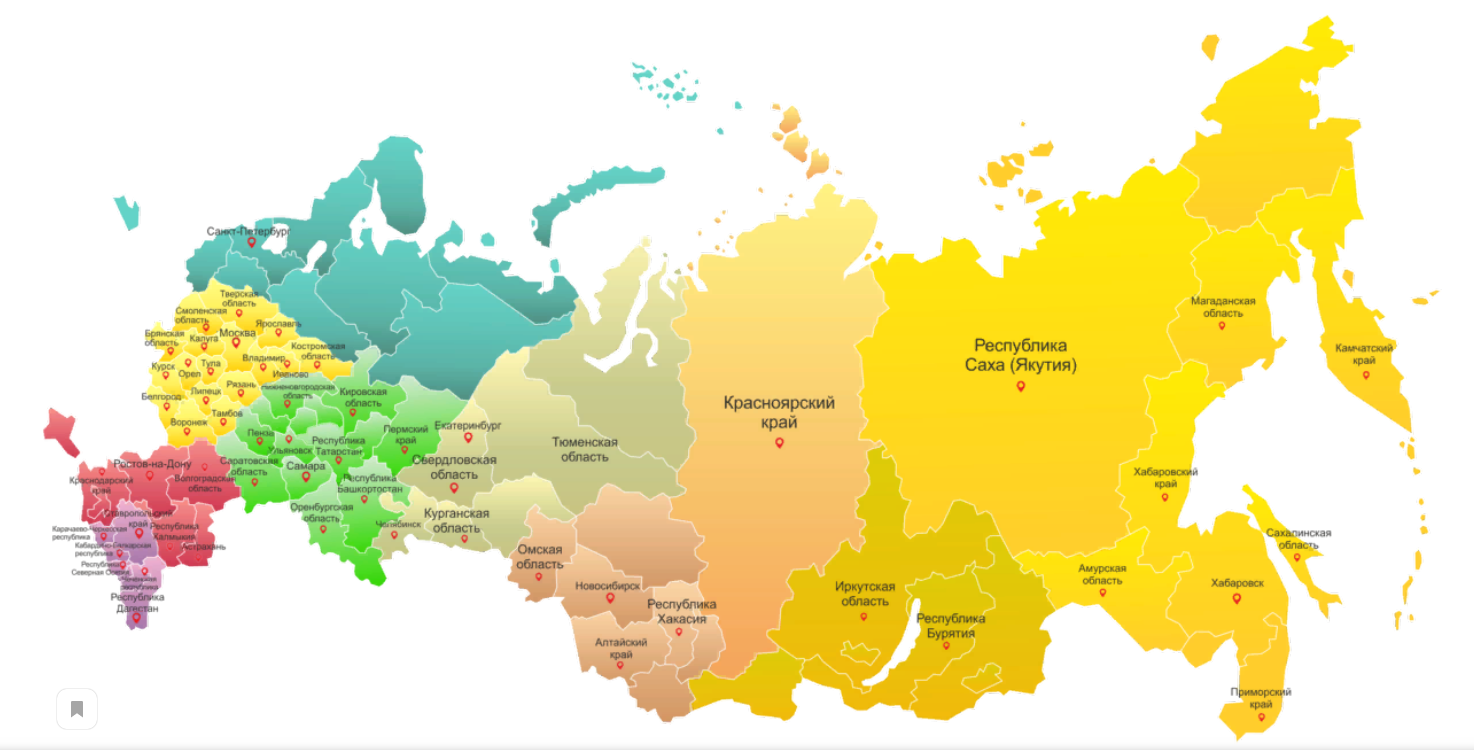
How it looks in Yandex Browser, Edge and Mozilla: 
PS It should also be mentioned that the site with the map itself is made on wordpress.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question