Answer the question
In order to leave comments, you need to log in
How to make SVG from sprites responsive?
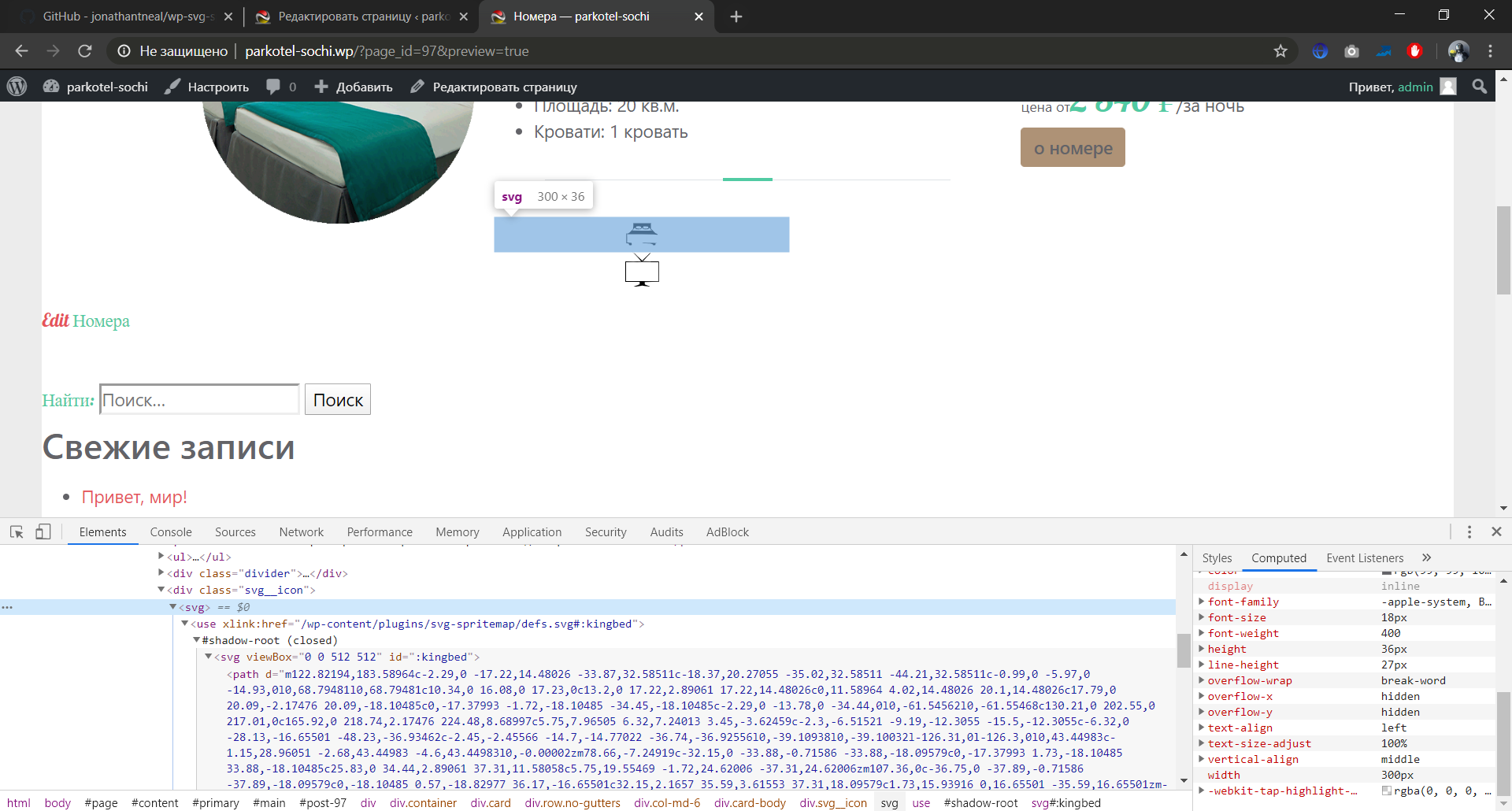
Now I'm trying to deal with SVG sprites. But I ran into the fact that you have to specify their dimensions, height and width. otherwise, the width of 300px is not at all clear where it comes from.

Everything is simple for images - I specified max-width: 100px; height: auto and the image will adjust if necessary.
How to do it with SVG? And where does the 300px width come from?
Answer the question
In order to leave comments, you need to log in
Everything is simple!
Take the SVG code, paste it into a text editor, save it as [name].svg .
You insert it no longer as code, but as an image, and assign classor id.
That is:
Well, respectively, in css:
<img src="[name].svg" class="svg-name-one"/>
.svg-name-one {
width: 100%;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question