Answer the question
In order to leave comments, you need to log in
How to make sure that the numbers in the html template are written in uppercase characters?
Greetings!
There is a psd layout, it uses the FedraSansCondPro Book font to write numbers, while the numbers are written in uppercase (?) characters, i.e. All Caps included. 
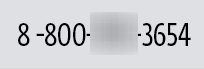
And it all looks quite good in the layout: 
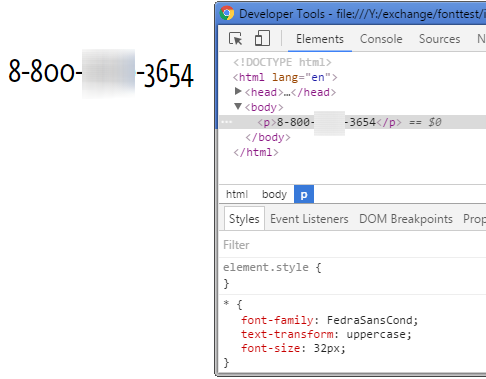
But when I try to apply text-transform: uppercase to the numbers in the html template, nothing happens and the numbers look like this: 
The numbers written in this font look like this in the psd layout, if you disable All caps.
At the same time, this is such a problem only with numbers, the text written in this font looks as it should and reacts to uppercase.
The font is in .otf format The
designer says that this font has two variants of numerals, i.e. lowercase and uppercase.
Of course, I opened .otf and looked, I didn’t find the second option for numbers, but you never know ...
In general, how to ensure that numbers are written in uppercase characters in an html template?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question