Answer the question
In order to leave comments, you need to log in
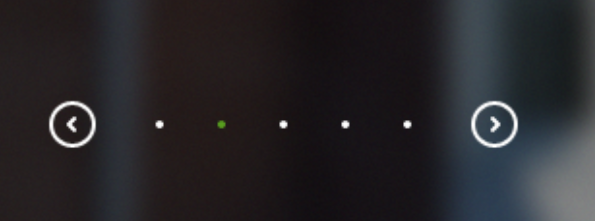
How to make such switches in slick?
Please tell me how to do something like this in slick? Precisely positioning arrows to dots

Answer the question
In order to leave comments, you need to log in
You create a block for all this, for example .SlickNavBlock
Then write these options
// в них добавляешь что то типо того
appendDots: $(this).closest('.slider').find('.SlickNavBlock'),
appendArrows: $(this).closest('.slider').find('.SlickNavBlock'),prevArrow: '<span class="slick-arrow_custom-left"></span>',
nextArrow: '<span class="slick-arrow_custom-rigth"></span>',
dotsClass: 'slick-custom-dots',Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question