Answer the question
In order to leave comments, you need to log in
How to make such skewX?
There are two blocks identical with absolute positioning inside a common container.
The second block is created as a clone of the first.
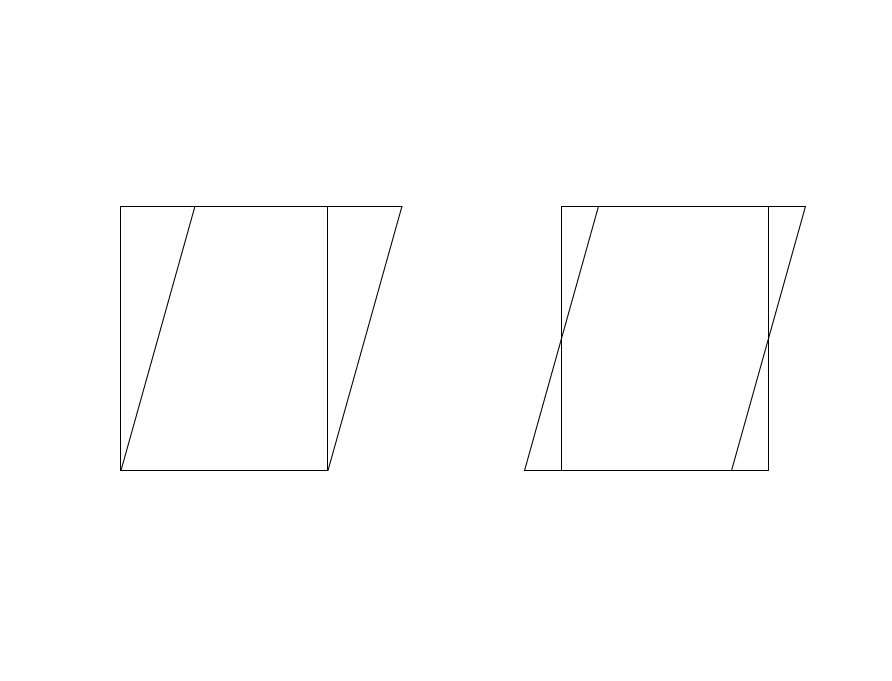
I need to make a bevel so that it looks like in the picture on the left
. I'm trying to set up transform-origin: left center;
But it turns out only as in the picture on the right.
That is, you need to create a clone, place it behind the original and bevel it so that they are aligned with the bottom side.
Answer the question
In order to leave comments, you need to log in
transform-origin: 0 100%;
https://jsfiddle.net/Ls31903e/
the first value can be any valid value at all, it doesn't seem to affect anything at all, it just takes up space. The second value must be 100% or bottom;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question