Answer the question
In order to leave comments, you need to log in
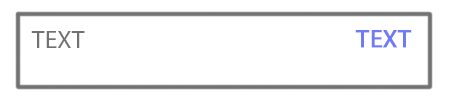
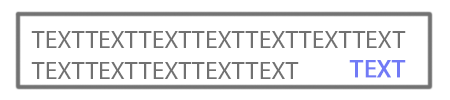
How to make such (inside) line wrapping?
There is the following structure -
div.container>span.first-title{TEXT}+span.second-title{TEXT}

Answer the question
In order to leave comments, you need to log in
Make second-title nested within first-title, set position: relative to first-title, position: absolute to second-title and right: 0.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question