Answer the question
In order to leave comments, you need to log in
How to make such arrangement in bootstrap?
I thought I solved the problem, but no.
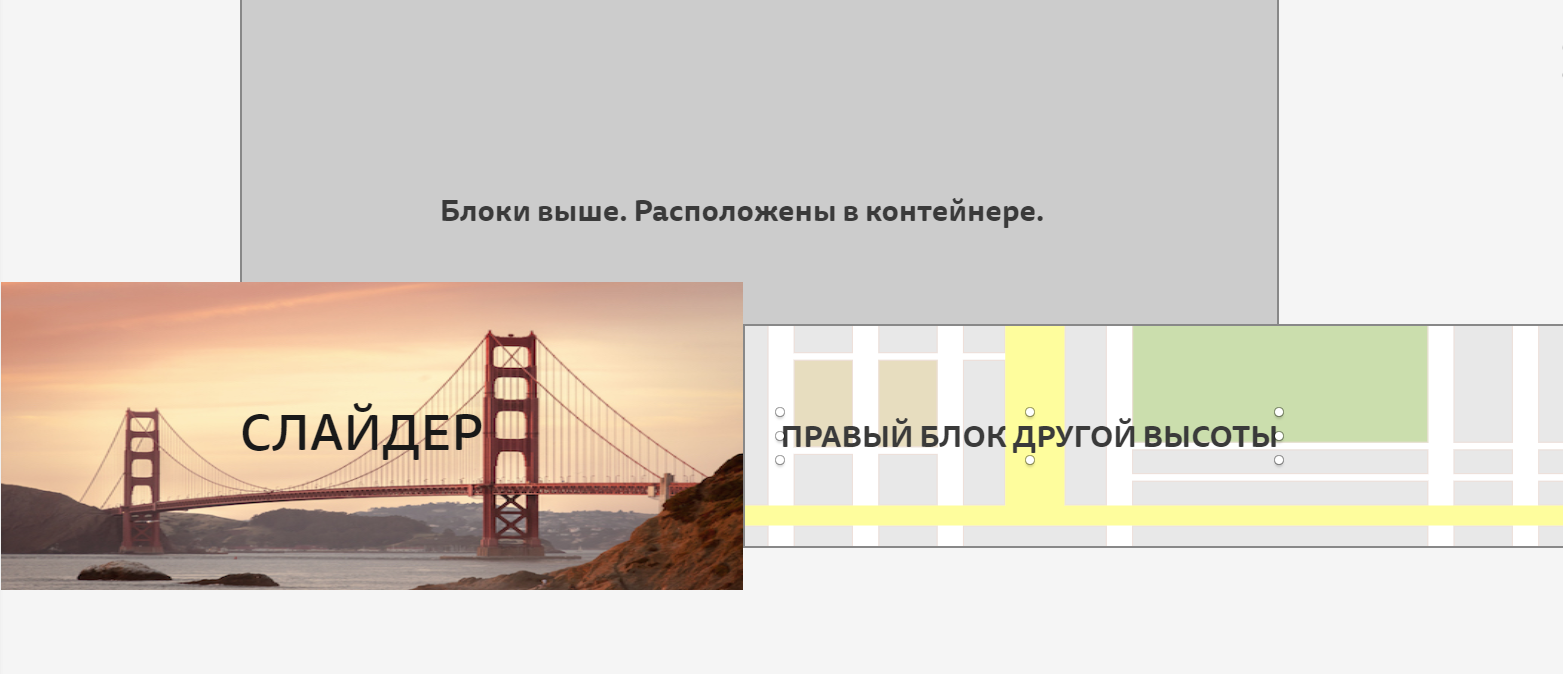
About how it should be here. 
Those. above there is a container to make it easy to understand.
slider on the left. The background of the slider stretches to the full width, but the content itself must be centered. I adjusted it so that it looked acceptable on my monitor. BUT if you zoom in, then the content of the slider goes to the left, since the container-fluid does not limit it in any way. On the right, a block of a different height with a different background. Those. just wrapping the container in wrap and giving it a general background will not work. How to implement it? Is it possible to do this in bootstrap?
I found this option in the open spaces https://www.bootply.com/I3EInWQJpL but this does not solve the problem. Help save.
Answer the question
In order to leave comments, you need to log in
Who adaptively typesets 50% backgrounds (on the left is one picture, on the right is another)?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question